El DOM no se refiere específicamente a jQuery, es una forma estándar de representar los objetos en HTML que todos los fabricantes de navegadores están de acuerdo en seguir.
Un buen conocimiento del DOM le asegurará poder convertirse en un avanzado desarrollador jQuery, sin problemas.
El DOM es una representación jerárquica de su código HTML, en el que cada elemento (como un div o un p) tiene un padre (su "contenedor"), y también puede tener uno o varios elementos secundarios anidados. Cada elemento puede tener un identificador y/o puede tener uno o más atributos de clase en general, que se asignan en el código fuente HTML. Cuando el navegador lee una página HTML y construye el DOM, muestra la página web como conteniendo elementos fijos (una página estática) o, más interesante, elementos que pueden ser manipulados por nuestro código.
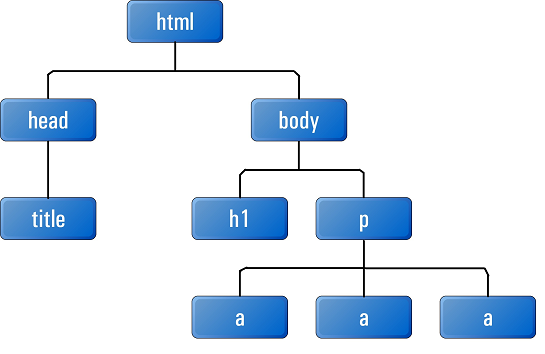
Un ejemplo de fragmento DOM se muestra en la figura 1:
 |
|
Figura 1- Un ejemplo de un fragmento DOM. |
Como vemos en la figura 1, el elemento body tiene dos elementos secundarios: un h1 y un p. Estos dos elementos, en virtud de estar contenidos en el mismo elemento padre, se conocen como hermanos (siblings).
Un id de elemento, identifica id únicamente el elemento en la página:
<div id="footer">Visite Panamá, un tesoro por descubrir!</div>
A este elemento div le ha sido asignado un id igual a "footer". Este id debe ser único: debe haber uno y sólo uno en la página.
El DOM nos deja asignar también el mismo nombre a múltiples elementos de la página a través del atributo "class". Esto es usualmente hecho en elementos que comparten características comunes:
<p class="warning">Debe ingresar el nombre del archivo!</p>
<span class="warning">Por favor, ingréselo.</span>
En este ejemplo, múltiples elementos en la misma página son clasificados como “warning”.
Cualquier estilo CSS aplicado a la clase "warning", será aplicado a todos los elementos que tengan esa clase como atributo (en nuestro caso tanto el elemento p, como el span). Si requiere múltiples atributos "class" en un mismo elemento, estos deben ser separados por espacios. Al escribir el estilo CSS, podemos conectar los "id" con un símbolo #, y los "class" por un punto:
#footer { border: 2px solid black }
.warning { color: red }
Estas reglas CSS darán un borde sólido negro de 2 pixeles de ancho, al elemento con un id igual a "footer", y mostrarán todos los elementos con una clase igual a "warning" escritos en color rojo.
En los próximos articulos de jQuery, usted encontrará que saber acerca de los selectores CSS y el DOM es importante: jQuery utiliza la misma sintaxis CSS para seleccionar elementos en la página a manipular. Una vez que haya dominado la selección, el resto es fácil, gracias a jQuery!