En este artículo haré un ejemplo de lo que comentamos en los artículos anteriores JSON y De XML a JSON, con respecto a la facilidad que se obtiene cuando usamos JSON sobre XML, al querer recorrer una estructura de datos, si dicha estructura está en formato JSON. Si esto es así, es muy fácil utilizar la función eval, para generar una variable JavaScript que recree la estructura de datos.
En este artículo, haremos una simple página HTML que utiliza un archivo javascript en dónde definiremos en una cadena de texto una expresión válida JSON y usando la función eval, generaremos una variable de la que podremos obtener la información contenida en el JSON utilizando notacion dot (nombreDeLaVariable.propiedad). En el evento onclick del botón, llamaremos a dicha función y mediante el uso de varios alert, obtendremos la información contenida en la variable.
Pagina 1.html
<!DOCTYPE html>
<html>
<head>
<title>Evaluar una variable que contiene notación JSON</title>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<script src="funciones.js" language="JavaScript"></script>
</head>
<body>
<h1>Evaluar una variable que contiene notación JSON.</h1>
<input type="button" id="boton1"
value="Recuperar datos del JSON"
onclick="presionBoton()" >
</body>
</html>
funciones.js
function presionBoton()
{
var cadena='{' +
'"libro":"Beginning XML, Cuarta Edición",' +
'"año":"2007",'+
'"autores":["David Hunter","Jeff Rafter", "Andrew Watt"],' +
'"editorial":"Wrox"' +
'}';
var miLibro = eval('(' + cadena + ')');
alert('Título: '+ miLibro.libro);
alert('Año de publicación: '+ miLibro.año);
alert('Autor 1: '+ miLibro.autores[0]);
alert('Autor 2: '+ miLibro.autores[1]);
alert('Autor 3: '+ miLibro.autores[2]);
}
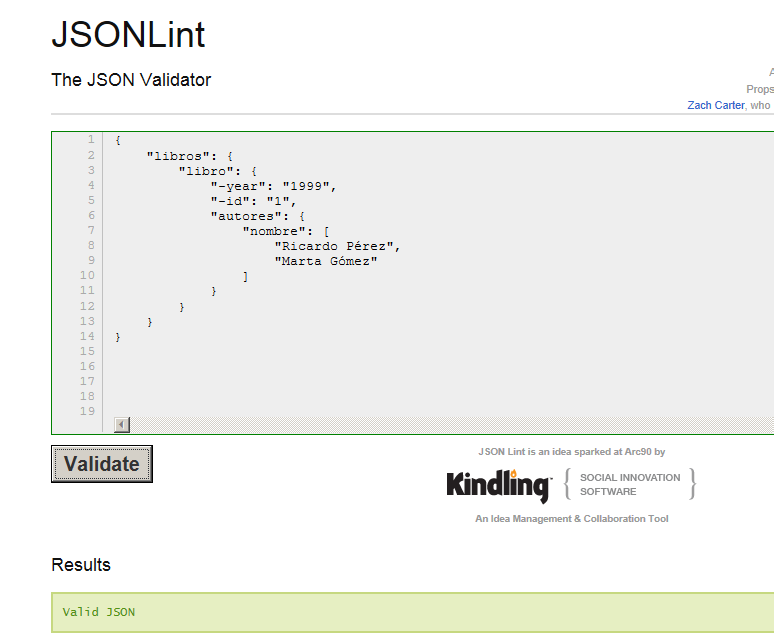
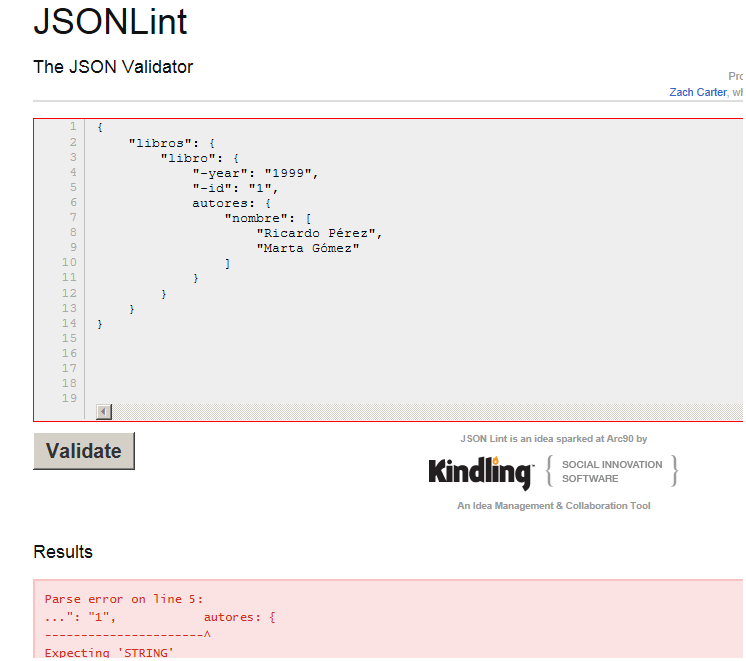
Nota: Para verificar que nuestra sintaxis JSON es correcta podemos usar el excelente verificador en linea
JSONLint. Esta página nos permite ingresar una sentencia JSON y nos verificará si es correcta o no. (Ver Figuras 1 y 2).
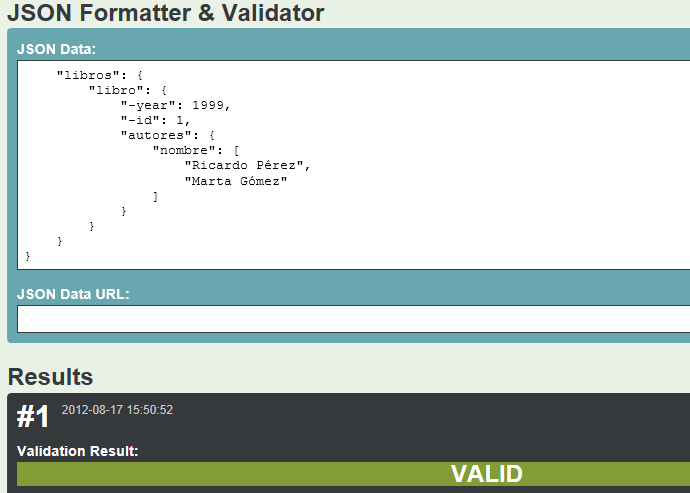
También existe otro verificador y reformateador muy valioso llamado
JSON Formatter & Validator. (Ver Figura 3)
Cualquiera de estas dos herramientas nos ayudarán a la hora de validar y formatear correctamente un marcado JSON
 |
|
Figura 1 - JSONLint valida un texto JSON |
 |
|
Figura 2 – Error detectado en JSONLint |
 |
|
Figura 3 – Validando un texto JSON con JSON Formatter |
Explicación del código
Se trata de una simple página HTML que a la hora de cargarse en nuestro navegador se verá como muestra la figura 4, al pulsar el botón se van desplegando los alerts. La figura 5, muestra el primero de los 5 alerts que se muestran al hacer click en el botón.
 |
|
Figura 4 - La página HTML del ejemplo al cargarse en firefox |
 |
|
Figura 5 - Al pulsar el botón se muestra en un alert la propiedad libro del objeto JSON |
Es importante destacar la manera en que se llama a la función eval:
var miLibro = eval('(' + cadena + ')');
Nota: Observe que la variable cadena se envuelve entre paréntesis. Esto se hace para que JavaScript pueda evaluar correctamente la variable cadena, debido a las llaves que contiene.
Si bien para convertir un texto JSON en un objeto, como vimos en este ejemplo, se puede utilizar la función
eval(), que invoca el compilador de JavaScript, no es segura ya que puede compilar y ejecutar cualquier programa JavaScript, por lo que puede haber problemas de seguridad. El uso de eval está indicado cuando la fuente es de confianza y competente. Es mucho más seguro utilizar un parser (analizador) JSON, como por ejemplo el método
jQuery.parseJSON o
jQuery.getJSON(Para un ejemplo completo del uso de un parser JSON con jQuery, vea el artículo
Utilización de un analizador JSON con jQuery