De todos los controles contenidos en el framework ASP.NET AJAX, con seguridad el más importante es el control UpdatePanel. Ya lo hemos visto en el artículo "Hola Mundo! con ASP.NET AJAX", y en este artículo, veremos otros aspectos de este importante control.
La etiqueta <asp:UpdatePanel> tiene dos etiquetas hijas:
-
ContentTemplate
-
Triggers.
ContentTemplate es obligatoria y dentro del nodo que representa, debe ir el contenido del panel. El contenido puede ser cualquier cosa que normalmente puede agregar a una página web, desde texto literal a otros controles.
Triggers le permite definir ciertos disparadores (triggers) los que harán que el panel actualice su contenido.
Veamos un ejemplo que muestra el uso de ambas etiquetas: Primero creamos un proyecto Web ASP.NET web form vacío y le agregamos un nuevo Web Form. Dentro del código html del mismo agregamos el siguiente formulario:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<asp:UpdatePanel runat="server" id="UpdatePanel"
updatemode="Conditional"
style="background-color: darkblue">
<Triggers>
<asp:AsyncPostBackTrigger controlid="UpdateButton2"
eventname="Click" />
</Triggers>
<ContentTemplate>
<asp:Label runat="server" id="DateTimeLabel1" />
<asp:Button runat="server" id="UpdateButton1"
onclick="UpdateButton_Click"
text="Update" />
</ContentTemplate>
</asp:UpdatePanel>
<asp:UpdatePanel runat="server" id="UpdatePanel1"
updatemode="Conditional">
style="background-color: red"
<ContentTemplate>
<asp:Label runat="server" id="DateTimeLabel2" />
<asp:Button runat="server" id="UpdateButton2"
onclick="UpdateButton_Click"
text="Update" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
En el código por detrás agregamos el siguiente manejador del evento click de los dos botones:
Protected Sub UpdateButton_Click(sender As Object, e As EventArgs)
Handles UpdateButton1.Click, UpdateButton2.Click
DateTimeLabel1.Text = DateTime.Now.ToString()
DateTimeLabel2.Text = DateTime.Now.ToString()
End Sub
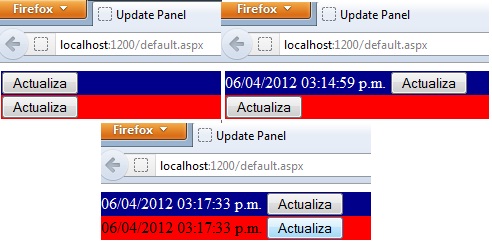
En la figura 1 se ve el comportamiento de la aplicación:
 |
|
Figura 1 - Arriba, a la izquierda: como se ve la página al correrla. - Arriba a la derecha: cuando hacemos click en el botón de arriba, solo se actualiza el primer updatePanel - Abajo: al hacer click en el botón de abajo se actualizan los dos updatePanels. |
Explicación del Código
Para diferenciar cada updatePanel, le he agregado un estilo en linea a cada uno que le da un color de fondo azul oscuro al primero y un color rojo al segundo.
Ambos UpdatePanels tienen establecida la propiedad updatemode a Conditional, lo que significa que ambos se actualizarán condicionalmente, o sea que su contenido sólo será actualizado si algo dentro causa un postback, o si existe un trigger que sea disparado.
Si observamos veremos que el primer UpdatePanel, tiene definido un trigger de la siguiente manera:
<Triggers>
<asp:AsyncPostBackTrigger controlid="UpdateButton2"
eventname="Click" />
</Triggers>
Este trigger hace una referencia al segundo botón. Esto nos asegura que el primer UpdatePanel será actualizado aún cuando el segundo botón sea clickeado.
El tag AsyncPostBackTrigger es bastante simple: sólo toma dos atributos, controlid: una referencia al control que puede disparar el trigger, y eventname, que dice que evento causa que el trigger se dispare.
Si desea, en cambio que el contenido del segundo UpdatePanel sea actualizado siempre, simplemente cambie la propiedad updatemode de ese panel a Always.
En general, debe tener sólo controles UpdatePanels alrededor de áreas dónde usted desee hacer actualizaciones parciales.
No envuelva toda la página entera dentro de un UpdatePanel, y no tema usar varios UpdatePanels, ya que esto le dará más control de que áreas actualizar y cuando hacerlo.
respag
Panamá - © 2012