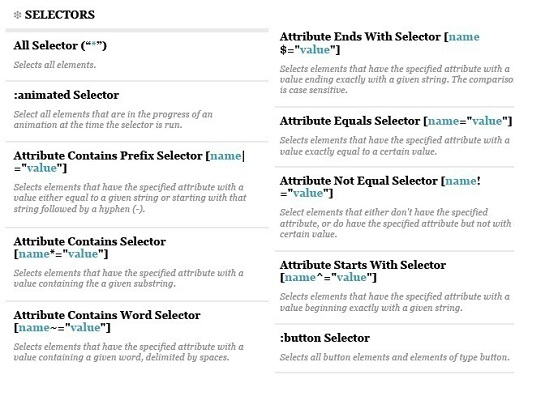
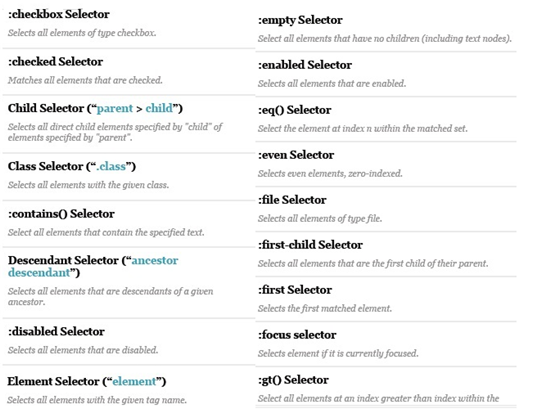
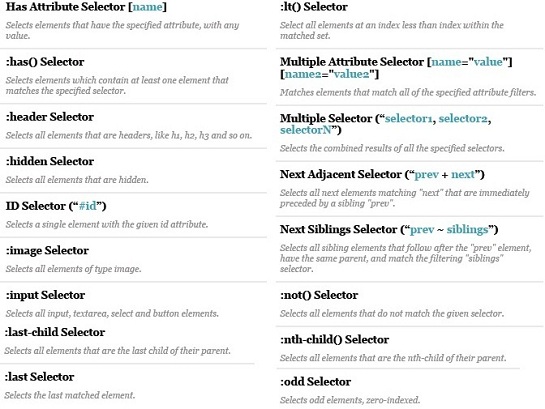
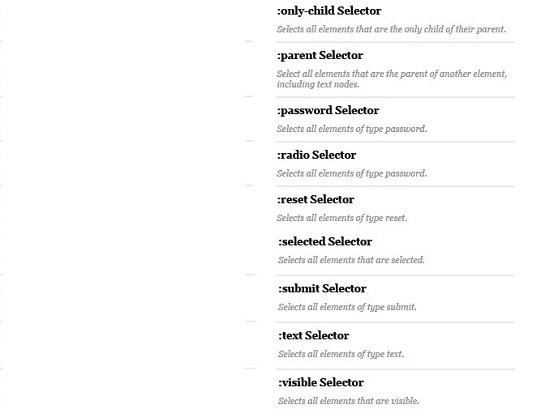
He aquí todos los selectores disponibles en jQuery. Esta imagen está sacada del excelente sitio jQuery 1.7 Visual Cheat Sheet de Antonio Lupetti. Todo el mérito es de él, yo sólo he extraído los selectores del pdf que se puede bajar aquí. El pdf es una excelente referencia de todo lo que tiene que conocer para manejar jQuery.
 |
 |
 |
 |
|
Figura 1 - Lista completa de Selectores de jQuery. |
Como se ve en la figura 1, la lista de selectores es extensa. De algunos de ellos, hemos visto ejemplos en los dos artículos anteriores: Selectores simples de jQuery y Selectores avanzados de jQuery
En este artículo veremos ejemplos que usan los 7 selectores de atributos, de los cuales ya hemos ejemplificado uno de ellos, selector atributo igual $(‘[attribute="value"]‘), en el artículo de selectores avanzados mencionado arriba.
Ejemplo 1: Selector de Atributo "Contiene Prefijo" [name|="value"]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector de Atributo "Contiene Prefijo"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<h2>Ejemplo del Selector de Atributo "Contiene prefijo"
[name|="value"]</h2>
<p> De los 5 siguientes links, se seleccionarán aquellos que
en su atributo hreflang contengan el prefijo "es".<br/>
Es decir que contengan un valor igual e "es" o que comiencen
con el prefijo "es-"</p>
<a href="#" hreflang="es">Un link conteniendo como atributo
hreflang el valor "es"</a><br/><br/>
<a href="#" hreflang="es-PA">Otro link, conteniendo como
atributo hreflang el valor "es-PA"</a><br/><br/>
<a href="#" hreflang="spanish">Un Link que contiene como
atributo hreflang el valor "spanish"</a>
<br/><br/>
<a href="#" hreflang="es AR">Otro link, conteniendo como
atributo hreflang el valor "es AR"</a>
<br/><br/>
<a href="#" hreflang="estupendo">Otro link, conteniendo como
atributo hreflang el valor "estupendo"</a>
<script>
$('a[hreflang|="es"]').css('border','3px solid red');
</script>
</body>
</html>
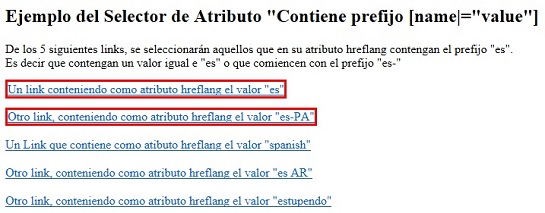
Esta página selecciona aquellos elementos a que contienen el prefijo "es", en el atributo hreflang $('a[hreflang|="es"]'). Note que el comportamiento de este selector es seleccionar los elementos que tengan el atributo especificado con un valor ya sea igual a la cadena pasada o comenzando con esa cadena y seguida por un guión (-). Por lo tanto seleccionará los dos primeros, ya que contienen como valor del atributo hreflang los valores "es" y "es-PA", respectivamente.
Note que los otros tres elementos "a", no son seleccionados porque no cumplen con lo buscado. Vea que el penúltimo elemento "a" no es seleccionado a pesar de contener en el atributo hreflang el valor "es AR", ya que este selector busca la cadena "es" completa o una conteniendo "es-" (es decir un prefijo). Ver Figura 2:
 |
|
Figura 2 - La página anterior al ejecutarse en IE. |
Ejemplo 2: Selector de Atributo "Contiene" [name*="value"]
Para este ejemplo vamos a utilizar la misma página que en el anterior ejemplo. Sólo cambiaremos la línea de código jquery de la siguiente manera:
<script>
$('a[hreflang*="es"]').css('border','3px solid red');
</script>
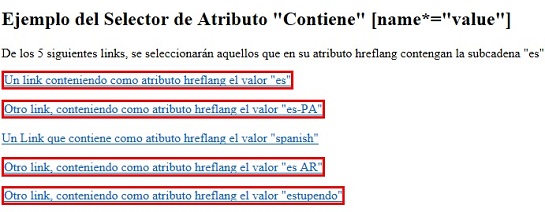
Como vemos en la figura 3, ahora se seleccionan todos aquellos links que contienen en su atributo hreflang, la cadena "es"
 |
Figura 3 - Al utilizar el selector de atributo contiene los links seleccionados son más que en
el caso anterior. |
En este caso vemos que los elementos seleccionados son más ya que el único que no cumple con el criterio buscado es el que tiene el valor "spanish" en el atributo hreflang. Todos los demás links son seleccionados porque en todos ellos, el valor de su atributo hreflang, contiene la subcadena "es" ("es", "es-PA", ("es AR", y "estupendo", respectivamente.)
Ejemplo 3: Selector de Atributo "Contiene palabra" [name~="value"]
Este selector encuentra todos los elementos que tienen el atributo especificado con un valor conteniendo una plabra dada, delimitada por espacios. Veeamos el siguiente ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector de Atributo "Contiene palabra"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<h2>Ejemplo del Selector de Atributo "Contiene palabra"
[name~="value"]</h2>
<input name="Panamá-noticias" style="width:380px"/><br/><br/>
<input name="Novedades de Panamá" style="width:380px"/><br/><br/>
<input name="infoPanamá" style="width:380px"/><br/><br/>
<input name="novedades" style="width:380px"/>
<script>
$('input[name~="Panamá"]').val('El nombre de esta caja
de texto contiene la palabra Panamá!')
.css({"background-color":"darkblue","color":"yellow"});
$('input').not('[name~="Panamá"]').val('El nombre de esta caja
de texto NO contiene la palabra Panamá!')
.css({"background-color":"lightpink","color":"red"});;
</script>
</body>
</html>
Esta página hace uso no sólo del selector "Contiene palabra" para seleccionar el único input que contiene la palabra "Panamá" y agregarle el texto 'El nombre de esta caja de texto contiene la palabra Panamá!', dándole al texto un color amarillo, con fondo azul oscuro, si no que también es un ejemplo del Método not(), que es un método de jQuery que selecciona todos los elementos que no cumplen con el selector pasado como argumento. En nuesto ejemplo ($('input').not('[name~="Panamá"]'), estamos diciendo: Selecciona todos los inputs que NO tengan en el atributo name la palabra Panamá... Como vemos en la figura 4, nuestro código jQuery pinta de colores diferentes los imputs según tengan o no la palabra Panamá en su atributo name: (amarillo con fondo azul oscuro si la contiene y rojo con fondo rosa palido si no la contiene, además de agregar en cada caso un texto pertinente:
 |
|
Figura 4 - Ejemplo del selector "Contiene palabra" y del método not(). |
Es importante notar que el selector "contiene palabra" busca el texto pasado, como palabra, es decir que ese texto (en nuestro caso Panamá), debe estar precedido(o estar en el principio de la cadena) y seguido de un espacio en blanco (o estar en el final de la cadena). Por ese motivo vemos que en nuestro ejemplo sólo considera como teniendo la palabra Panamá en el atributo name en el segundo de los inputs (su atributo name es "Novedades de Panamá"). En los otros casos ("Panamá-noticias", "infoPanamá" y "novedades") no se puede considerar que contengan como palabra la cadena Panamá.
Ejemplo 4: Selector "Atributo termina con" [name$="value"]
Este selector, selecciona los elementos que tiene el atributo especificado con un valor terminando exactamente con una cadena dada. La comparación es sensitiva a mayúsculas y minúsculas.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector de Atributo "Termina con"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<input name="EmpleadoEmail" /><br/><br/>
<input name="EmailEmpleado" /><br/><br/>
<input name="VendedorEmail" /><br/><br/>
<input name="TextoEmailVendedor" /><br/><br/>
<input name="Email" />
<script>
$('input[name$="Email"]').val('Termina con Email')
.css({"background-color":"darkblue","color":"yellow"});
</script>
</body>
</html>
 |
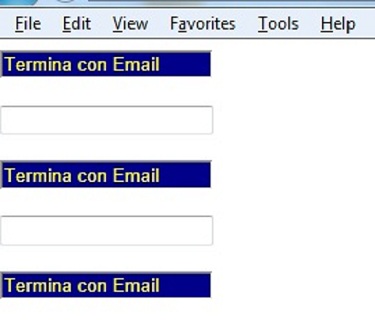
Figura 5 - Ejemplo del selector "Atributo termina con". Selecciona todos los inputs cuyo
nombre termina con Email |
Como vemos en la figura 5, al cargarse la página anterior y ejecutarse el código jQuery, se seleccionan todos los inputs que tengan un atributo "name" que termine con la cadena Email, seleccionándose el primero, tercero y quinto, ya que respectivamente contienen los valores EmpleadoEmail, VendedorEmail y Email para el atributo "name". Los dos restantes, no se seleccionan ya que sus atributos name no terminan con la cadena Email (EmailEmpleado y TextoEmailVendedor).
Ejemplo 5: Selector "Atributo igual a " [name="value"]
Si bien en el artículo Selectores Avanzados de jQuery ya hemos hablado de este selector, vamos a dar un ejemplo simple de su uso:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector "Atributo Igual a"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<h1>Ejemplo del Selector "Atributo Igual a"</h1>
<p>El botón de submit se seleccionará ya que usamos el selector:
<br/>
"Selecciona los inputs que tengan un atributo type igual a submit".
<br/>
Una vez seleccionado, le cambiamos el color de fondo a celeste,
<br/>
el color del texto a rojo, y en negrita y por último hacemos que
</br>
el texto parpadee.. Esto sólo será visible en Firefox, ya que es
<br/>
el único browser que soporta blink como decoración de texto.
</p>
Nombre: <input type="text" name="txtNombre" id ="txtNombre"/>
<br/><br/>
Apellido: <input type="text" name="txtApellido" id ="txtApellido"/>
<br/><br/>
<input type ="submit" value="Enviar" name="btnEnviar"
id ="btnEnviar"/>
<script>
$("input[type=submit]")
.css({"background-color":"lightblue",
"color":"red",
"font-weight":"bold",
"text-decoration":"blink"});
</script>
</body>
</html>
 |
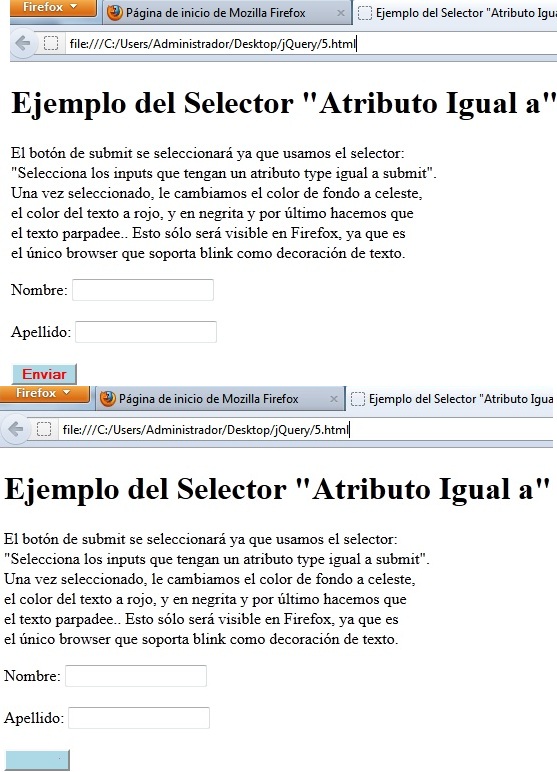
Figura 6 - La página anterior cargada en Firefox. Como la figura muestra, el texto del botón
parpadeará. Esto solo se logra con Firefox. |
Ejemplo 6: Selector "Attributo no es igual a" [name!="value"]
Este selector, selecciona los elementos que ya sea, no tienen el atributo especificado, o lo tienen, pero no con el valor pasado.
Debido a que este selector es una extensión de jQuery y no es parte de la especificación de CSS, las consultas usando el selector [name!="value"] no pueden tomar ventaja de los aceleradores de rendimiento, para un mejor rendimiento en los browser modernos, use en su lugar $("input").not('[name="sexo"]') El método not(), lo vimos en el ejemplo 4.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector "Atributo no es Igual a"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<h1>Ejemplo del Selector "Atributo no es Igual a" [name!="value"]</h1>
<div>
<input type="radio" name="sexo" value="masculino" />
<span>El atributo name is Sexo y su valor maculino</span><br/>
<input type="radio" name="sexo" value="femenino" />
<span>El atributo name is Sexo y su valor femenino</span>
</div>
<div>
<input type="radio" value="un valor" />
<span>Sin atributo name</span>
</div>
<div>
<input type="radio" name="lugar" value="Otro valor" />
<span>El atributo name es lugar</span>
</div>
<script>
$('input[name!="sexo"]').next()
.append(' (<b>el atributo name no es sexo</b>)');
</script>
</body>
</html>
 |
|
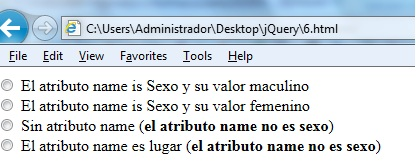
Figura 7 - La página anterior al cargarse. |
Como vemos en el la figura 7, el selector busca los elementos input que no tengan un atributo name o bien que lo tengan pero diferente a "sexo" ($('input[name!="sexo"]')). Por eso selecciona los dos últimos, y mediante los métodos next() y append(), agrega a esos inputs, el texto "el atributo name no es sexo".
El método next(): Devuelve el inmediatamente siguiente hermano (sibling) de cada elemento en el conjunto de elementos coincidentes con la búsqueda. Si al método next se le pasa un selector como parámetro, recupera el próximo hermano, sólo si coincide con el selector. Es importante aclarar que en XML recibe el nombre de siblings (hermanos), aquellos elementos que están en el mismo nivel y tienen el mismo padre. Es decir que ya entendiendo esta explicación, estamos en condiciones de entender el código del ejemplo:
$('input[name!="sexo"]').next()
.append(' (<b>el atributo name no es sexo</b>)');
Selecciona los elementos input que no tienen un atributo name o que lo tienen pero que no es igual a sexo (esto lo hace con la parte del selector ($('input[name!="sexo"]')). Luego llamando al método next() devuelve el hermano siguiente de cada input seleccionado, en el primer caso será el span "Sin atributo name" y en el segundo caso el span "El atributo name es lugar" y mediante el método append() inserta en cada uno de los spans el texto "(<b>el atributo name no es sexo</b>)".
Ejemplo 7: Selector "Attributo empieza con" [name^="value"]
Este selector, selecciona elementos que tienen el atributo especificado con un valor comenzando exactamente con una cadena dada.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Ejemplo del Selector "Atributo comienza con"</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
</head>
<body>
<h1>Ejemplo del Selector "Atributo comienza con" [name^="value"]</h1>
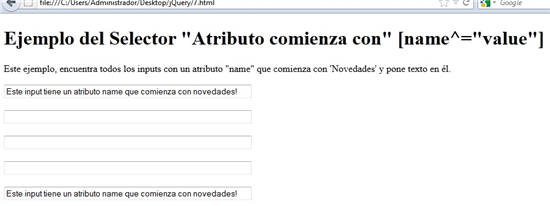
<p>Este ejemplo, encuentra todos los inputs con un atributo "name"
que comienza con 'Novedades' y pone texto en él.</p>
<input name="NovedadesPanamá" style="width:400px"/><br/><br/>
<input name="LasNovedadesPanamá" style="width:400px"/><br/><br/>
<input name="PanamáNovedades" style="width:400px"/><br/><br/>
<input name="novedadesPanamá" style="width:400px"/><br/><br/>
<input name="Novedades" style="width:400px"/>
<script>
$('input[name^="Novedades"]').val('Este input tiene un atributo name
que comienza con novedades!');
</script>
</body>
</html>
 |
|
Figura 8 - La página anterior al cargarse. |
Fíjese en el ejemplo anterior que la búsqueda es suceptible a mayúsculas y minúsculas... Asi nuestro cuarto input no es seleccionado a pesar que su atributo name empieza con la cadena novedades, ya que nuestro selector fue:$('input[name^="Novedades"]')
Espero que estos ejemplos, le hayan ayudado a comprender más, otro grupo de selectores de jQuery... Hasta un próximo artículo, donde seguiremos viendo esta poderosa herramienta a disposición de todo desarrollador web...