En este artículo explicaremos la propiedad de css position, para entender cómo podemos posicionar los elementos HTML en una página, sin usar métodos obsoletos como usar una tabla y siguiendo los estándares actuales, que indican hacerlo usando CSS. La propiedad position, especifica el método de posicionamiento usado por un elemento. Los elementos pueden ser posicionados usando las propiedades top, bottom, left y right. Sin embargo, estas propiedades no trabajarán a menos que la propiedad position sea establecida antes. Además trabajan de manera diferente, según el método de posicionamiento que usemos. Puede ser estabecida a 5 diferentes valores:
-
static: es el valor por defecto. Un elemento posicionado de manera estática es siempre posicionado de acuerdo al normal flujo de la página y no será afectado por las propiedades top, bottom, left y right.
-
fixed: un elemento con posición rígida o fija (fixed) es posicionado de manera relativa a la ventana del browser y no se moverá aun haciendo un deplazamiento (scrolling) de ventana.
-
relative: un elemento posicionado de manera relativa es posicionado relativo a su posición normal. El contendio de un elemento posicionado relativamente, puede ser movido y solapar otros elementos, pero el espacio reservado por el elemento es todavía preservado en el flujo normal.
-
absolute: Un elemento posicionado de manera absoluta es posicionado relativo al primer elemento padre que tenga otra posicion que no sea static. Si no se encuentra un elemento tal, el bloque contenedor es <html>.
-
inherit: el valor de la propiedad position es heredado del elemento padre.
Veamos un ejemplo de cada posicionamiento:
Position static
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ejemplo de posicionamiento estático</title>
<style>
.unestilo{
position:static
left:100px;
top:150px;
}
</style>
</head>
<body>
<h2>Ejemplo de posicionamiento estático</h2>
<p>
Un párrafo sin estilo de posicionamiento, por lo tanto
se coloca usando el posicionamiento static, o sea
siguiendo el flujo Html.
</p>
<p class="unestilo">Otro párrafo, con estilo de
posicionamiento estático. Se ve que las propiedades
top y left no afectan este elemento.
</p>
</body>
</html>
 |
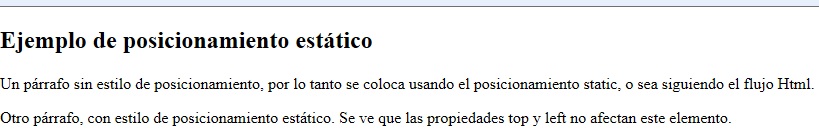
Figura 1 - Position:static: Los dos párrafos de la página se posicionan de la manera por defecto
y en el segundo caso vemos que las propiedades left y top no tienen efecto. |
Position fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Ejemplo de posicionamiento rigido</title>
<style type="text/css">
.unestilo{
position:fixed;
left:100px;
top:150px;
font-size:xx-large;
padding-right:30px;
}
</style>
</head>
<body>
<h2>Ejemplo de posicionamiento rígido</h2>
<div style="background-color:green; width:100%;
height:350px"></div>
<p>
Un párrafo sin estilo de posicionamiento.
</p>
<div style="background-color:blue; width:100%;
height:350px"></div>
<p class="unestilo">Este párrafo tiene estilo de
posicionamiento fijo, a 100 pixeles a la izquierda y
150 con respecto a arriba. Quedará fijo, por más que
hagamos un deslizamiento(scroll) de la página.
</p>
<div style="background-color:red; width:100%;
height:350px">Hola</div>
</body>
</html>
 |
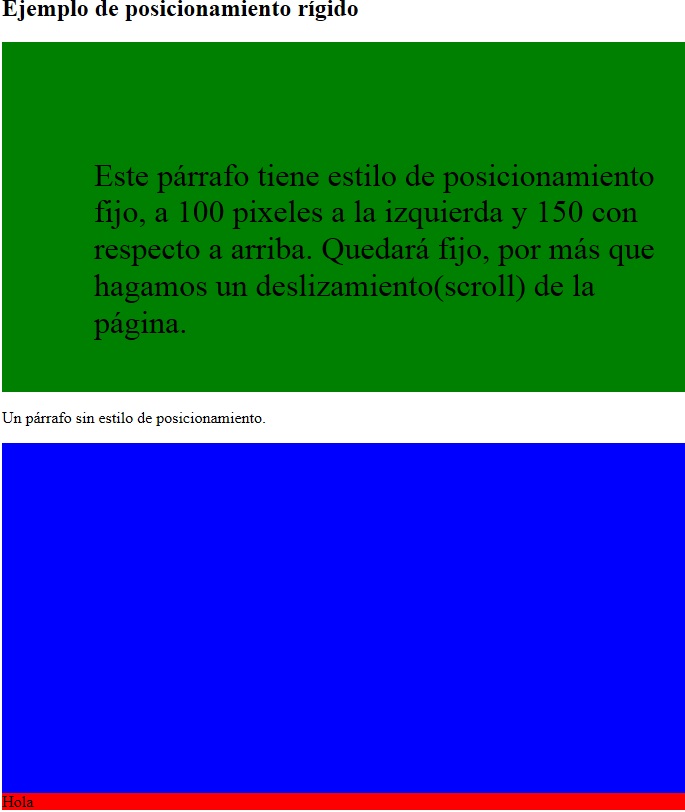
Figura 2 - Position:fixed: El párrafo que se ve dentro del div verde, esta fijo y como vemos en la
figura 3 quedará fijo en la posición actual por más que se haga un scroll. |
 |
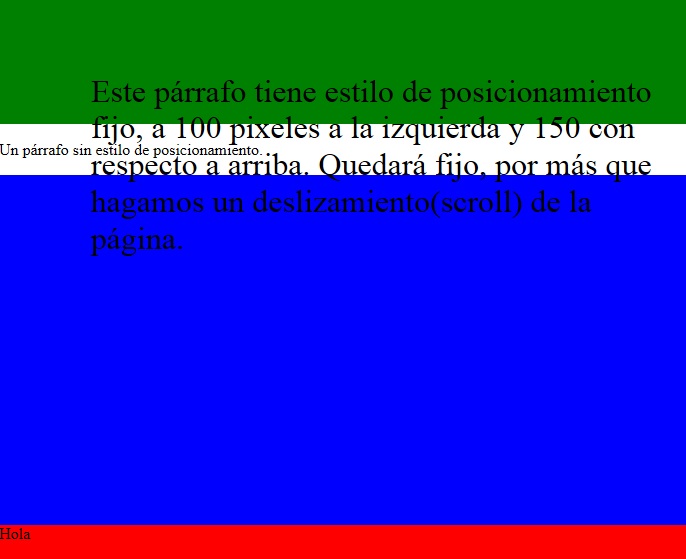
Figura 3 - Position:fixed: Al hacer un scroll, el párrafo con estilo de posicionamiento fijo, no se
mueve. |
Position relative
Cuando se define un elemento con este tipo de posicinamiento, el elemento estará situado con relación a su posición normal, por lo que "left: 20" añade 20 píxeles a la posición izquierda del elemento. Veamos el siguiente código:
<!DOCTYPE html>
<html>
<head>
<style>
h2.pos_left{
position:relative;
left:-50px;
}
h2.pos_right{
position:relative;
left:50px;
}
</style>
</head>
<body>
<h2>Este es un encabezado que no tiene posicionamiento</h2>
<h2 class="pos_left">Este encabezado es movido 50 pixeles a la izquierda, con respecto a
su posición normal</h2>
<h2 class="pos_right">Este encabezado es movido 50 pixeles a la derecha, con respecto a
su posición normal</h2>
<p>El <b>posicionamiento relativo</b> mueve un elemento con relación a su posición original.</p>
<p>El estilo "left:-50px" substrae 50 pixeles de la posición original del elemento.</p>
<p>El estilo "left:50px" suma 50 pixeles de la posición original del elemento.</p>
</body>
</html>
La salida de esta página web será la siguiente:
 |
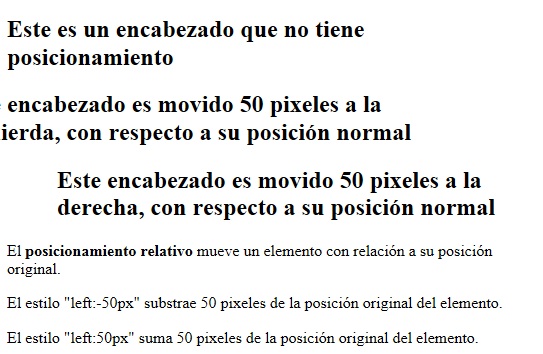
Figura 4 - Position:relative: Los elementos se mueven respecto a la posición que deberían tener
en el flujo normal. |