Este artículo está basado en el publicado anteriormente
Manejo de datos JSON con Web Forms y jQuery. Aquí adaptaremos la misma aplicación web (hecha con Web Forms en dicho artículo) al modelo
ASP.NET MVC
Recordemos que en el anterior artículo usamos un archivo JSON llamado datos.json, que volveremos a utilizar en esta oportunidad y cuyo contenido es:
{
"users": {
"user": [
{"Id": "1","nombre": "Maria"},
{"Id": "2","nombre": "Carlos"},
{"Id": "3","nombre": "Rubén"},
{"Id": "4","nombre": "Eduardo"}
]
}
}
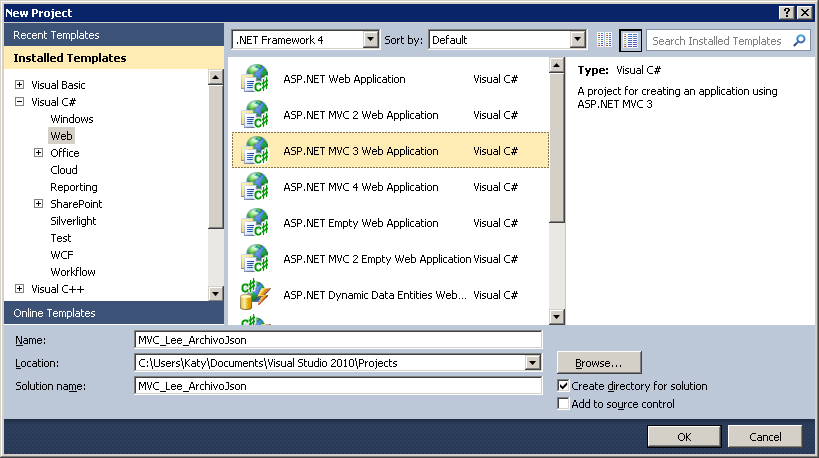
Comenzamos realizando con Visual Studio un nuevo proyecto Web, del tipo ASP.NET MVC 3 Web Application, como se ve en la figura 1:
 |
Figura 1 - Creamos un nuevo proyecto ASP.NET MVC 3 Web Application y lo nombramos
MVC_Lee_ArchivoJson |
Actualizamos, utilizando NuGet, la versión de jQuery que utiliza nuestro proyecto (al momento de escribir este artículo -agosto de 2012-, la última versión estable de jQuery es la version 1.8.0) tal como se ve en la figura 2:
 |
Figura 2 - Actualizamos nuestro proyecto con NuGet para que utilize la última versión de
jQuery (al momento de escribir esto, es la versión 1.8.0) |
Actualizamos el archivo _Layout.cshtml para que utilice la nueva versión de jQuery y no la que viene por defecto en Visual Studio 2010:
<script src="@Url.Content("~/Scripts/jquery-1.8.0.min.js")" type="text/javascript"></script>
Agremos nuestro archivo datos.json al directorio raíz de nuestra aplicación MVC
Como vimos en el artículo equivalente para Web Forms, alli, en el código jQuery, cargábamos nuestro archivo JSON, simplemente utilizando este código:
$.getJSON("datos.json", function (data) {
...
})
Esto no es posible en MVC y tenemos que reemplazar ese código por un llamado a un método de acción que devuelva el archivo JSON, en la forma de una ruta formada por /Controlador/Acción. Por eso crearemos un método de acción en el controlador Home que se llame CargaJson y que retorne un FilePathResult que es una clase definida en el assembly System.Web.Mvc.dll y en namespace System.Web.Mvc que envía el contenido de un archivo a la respuesta (en nuestro caso enviará el contenido de nuestro archivo JSON). De esta manera cuando escribamos el código jQuery deberemos reemplazar el código visto arriba por:
$.getJSON("/Home/CargaJson", function (data) {
...
}
El código del método de acción CargaJson que agregaremos al archivo HomeController.cs es el siguiente:
public FilePathResult CargaJson()
{
return File("/datos.json", "text/x-json");
}
En este código, el método retorna un nuevo System.Web.Mvc.FilePathResult a través del llamado al método Controller.File(String, String), donde le pasamos como argumentos, la ruta (path) del archivo a enviar a la respuesta y el tipo de contenido (Tipo MIME)
Por último modificamos la vista Index del folder Home, como sigue:
@{
ViewBag.Title = "Home Page";
}
<h1>
Aplicación MVC 3 que lee un archivo JSON</h1>
<br />
<select id="usuarios">
<option value="0">[--Seleccione un nombre--]</option>
</select>
Por último agregamos debajo del elemento select en la vista Index, anterior, el siguiente código jQuery, que excepto por el cambio de cómo carga el archivo JSON, mencionado mas arriba, es prácticamente el mismo que el que usamos en la aplicacion Web Form
<script type="text/javascript">
$(document).ready(function () {
$.getJSON("/Home/CargaJson", function (data) {
for (u in data.users.user) {
$("#usuarios").append("<option value=" + data.users.user[u].Id +
">" + data.users.user[u].nombre + "</option>");
}
})
$("#usuarios").change(function () {
var str = "";
$("#usuarios option:selected").each(function () {
str = $(this).val();
})
$("#txtvalor").text("Ha seleccionado el valor " + str);
})
});
</script>
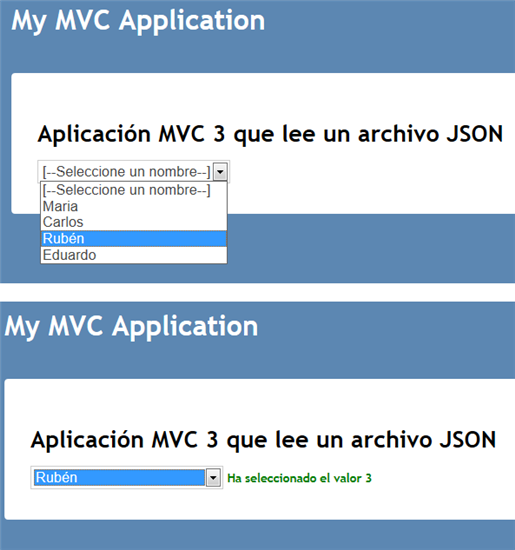
Si corremos la aplicación veremos que al cargarse la vista por defecto (Index del controlador Home) la lista desplegable se llena con el contenido del archivo JSON y al seleccionar un nombre se escribe el valor de la opción seleccionada a partir de la propiedad Id del objeto JSON, como se ve en la figura 3:
 |
Figura 3 - Arriba: Al correr la aplicación la lista desplegable se llena con los valores recibidos
del archivo JSON (el texto desde la propiedad nombre y el valor desde la propiedad ID)
Abajo: Comprobación que el valor de cada opción del elemento select ha sido llenada a
partir de la propiedad Id del objeto JSON |