El modelo de cajas de CSS es un tema que, sin lugar a dudas, tenemos que dominar perfectamente para poder diseñar nuestros sitios de la mejor manera. Si bien al principio puede parecer complicado, con la práctica iremos acostumbándonos y no nos representará dificultad alguna. Pero es evidente que para un principiante es un tema al que le deberá prestar mucha atención. Es uno de los elementos básicos de las Hojas de Estilo en Cascada y por lo tanto su correcta interpretación resulta fundamental a la hora de lograr los resultados deseados en un diseño, por más simple que éste resulte. Vamos a construir un sencillo ejemplo utilizando un único elemento <div> al que aplicaremos un estilo. El resultado producido será analizado con la ayuda de una figura en la que hemos modelado el orden de apilado de los elementos del <div> en una disposición tridimensional que nos ayudará a comprenderlo. Este es el código HTML de nuestra página ejemplo:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
div {
background-color: #be4061;
background-image: url('fondo.gif');
border: 10px solid #e7a219;
margin: 10px;
padding: 20px;
}
p {
margin: 0 0 20px 0; /*margen inferior de 20 px*/
padding: 0;
}
</style>
</head>
<body>
<div>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
<p>Este es el contenido de nuestra caja.</p>
</div>
</body>
</html>
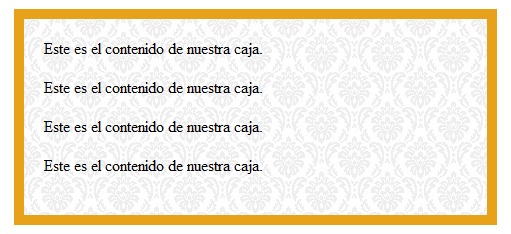
El código anterior generará una caja como la que muestra la figura siguiente:
 |
|
Figura 1 - Así se ve la página que hemos creado. |
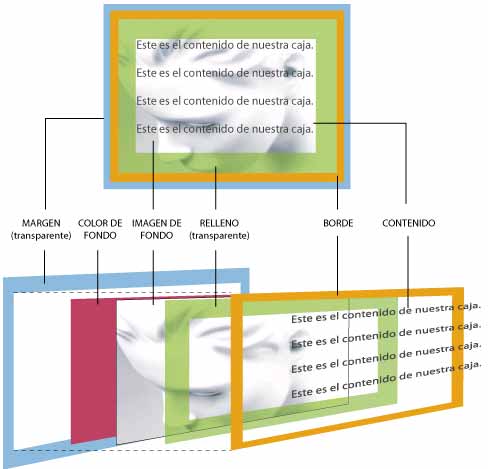
En la figura 2, adicionalmente hemos dado color a los elementos transparentes (margen:celeste y relleno:verde) solo para mostrarlos y hacer mas entendible el tema.
 |
|
Figura 2 - Modelo tridimensional. |
Un detalle interesante que puede apreciarse en la representación tridimensional es, que la capa superior del apilamiento no es el borde, como podría suponerse intuitivamente, sino que la capa situada encima de todas las demás es la de Contenido.
Propiedades de las cajas
Cada elemento de HTML presenta un modelo de caja, en este orden de adentro hacia afuera:
-
Área de Contenido
-
Área de Relleno - Padding
-
Área de Borde - Border
-
Área de Margen - Margin
Las áreas de margen, relleno y borde, a su vez, pueden dividirse en cuatro segmentos según su posición: superior (top), derecho (right), inferior (bottom) e izquierdo (left). El tamaño de cada área o de sus segmentos está dado por el valor de las respectivas propiedades, definidas en forma global o discriminadas por segmento. Por ejemplo, la siguiente sentencia asignará un margen homogéneo de 20 píxeles alrededor de la caja:
div {
margin: 20px
}
Si en cambio se desea asignar valores distintos a cada uno de los segmentos, pueden reflejarse los cuatro valores numéricos siguiendo el orden top - right - bottom - left. El siguiente ejemplo asigna 10 píxeles arriba, 5 a la derecha, 20 abajo y nada a la izquierda:
div {
margin: 10px 5px 20px 0
}
Pueden especificarse valores también con la siguiente notación, en la que ya no es necesario mantener el orden:
div {
margin-top: 10px ;
margin-right: 5px ;
margin-bottom: 20px ;
}
En cualquier caso puede obviarse el valor 0 ya que es el valor que toman las propiedades por defecto.
Lista completa de propiedades
Propiedades del Margen: "margin-top", "margin-right", "margin-bottom", "margin-left" y "margin" Propiedades del Relleno: "padding-top", "padding-right", "padding-bottom", "padding-left" y "padding" Propiedades del Borde: 1) Ancho (width) "border-top-width", "border-right-width", "border-bottom-width", "border-left-width" y "border-width". Pueden ser valores específicos o los valores "thin" (fino), "medium" (medio) y "thick" (grueso) 2) Color (color) "border-top-color", "border-right-color", "border-bottom-color", "border-left-color" y "border-color" 3) Estilo (style) "border-top-style", "border-right-style", "border-bottom-style", "border-left-style" and "border-style". Toma una serie de posibles valores, tales como: none, hidden, dotted, dashed, solid, double, groove, ridge, inset y outset. Es una propiedad algo conflictiva ya que no todos los navegadores interpretan sus valores de la misma manera. Como corolario de esta aproximación al modelo de caja resta analizar qué es lo que se verá en cada área cuando la página se muestre en un navegador: En el área de Contenido y en la de Relleno se verá aquello que se determine en la propiedad "background" del elemento (un color o una imagen, según el orden de apilado). En el área de Borde se verá aquello que se determine en las propiedades del Borde (ancho, color y estilo). El área de Margen es siempre transparente.
Ejemplo de caja para un elemento h1
Para aclarar mas este tema vamos a ver un ejemplo donde definamos un <h1> (solo presentamos el estilo y el tag h1):
<style>
h1{
border:2px solid red;
padding:50px 50px 50px 50px;
margin:100px 100px 100px 100px;
background-color:#f5c5c5;
}
body{
background-color:lightyellow;
}
</style>
<h1>
H1 con los siguientes estilos: Borde sólido rojo de 2px,
relleno de 50 pixeles en todas las direcciones, margen
de 100 pixeles en cada dirección y color de fondo rosa.
</h1>
 |
|
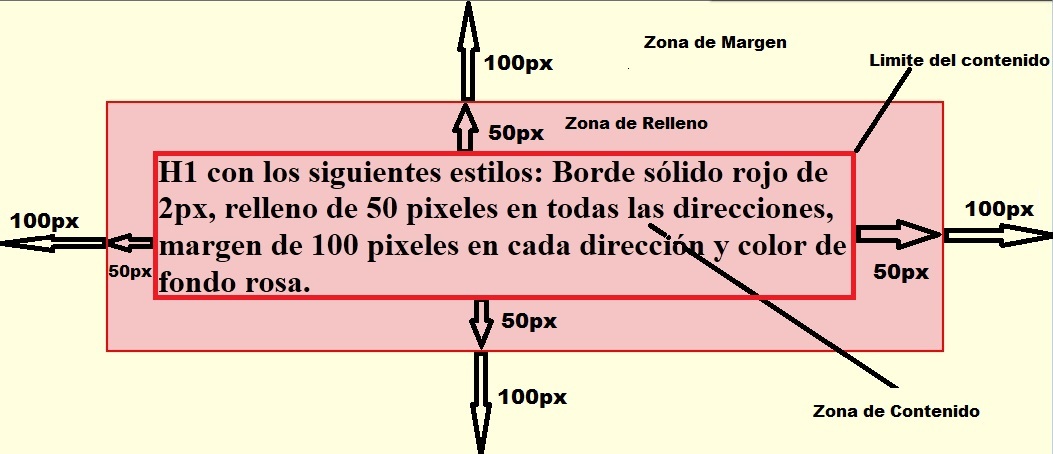
Figura 3 - Un elemento h1 y el modelo de cajas para él. |
El Secreto para dominar el modelo de caja en CSS
Hay un solo secreto para comprender cabalmente cada una de las propiedades y su utilización: probar, probar y probar. Al principio podrá parecernos complicado, pero con la práctica podremos trabajar con el modelo de caja sin tener que pensar, y así conseguir diseños de webs y maquetación CSS de calidad con poco esfuerzo y atendiendo a los estándares de desarrollo web.