Bajar el código fuente del ejemplo hecho en el artículo
Este artículo está dirigido para un principiante que no tenga ningún tipo de experiencia previa en programación.
Para hacerlo usaremos Visual Studio 2012. Si usted no dipone de una versión de Visual Studio 2012, puede bajar la versión gratuita (Express) en este enlace.
Tambien podría usar cualquier otro editor de texto, como por ejemplo Notepad, pero utilizar Visual Studio, le dará características extras que le facilitarán la tarea de programar.
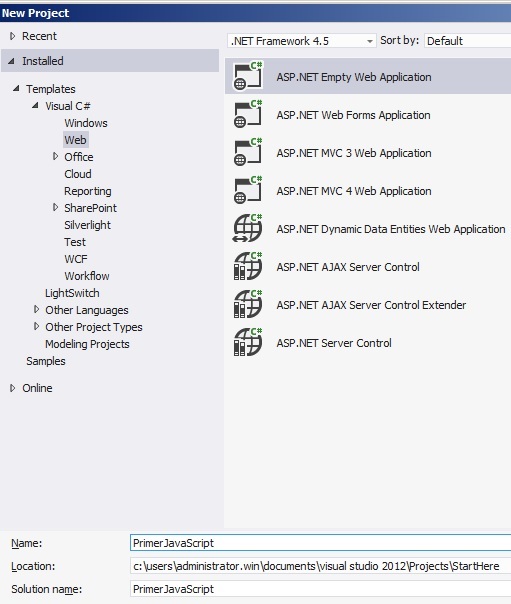
Una vez instalado el Visual Studio 2012, crearemos nuestro primer proyecto Web que utilice JavaScript. Para eso vamos al Menú File y seleccionamos New y luego Project y en la ventana New Project que aparece, en el panel de la izquierda, seleccionamos Web. El lenguaje que seleccionemos (C# o Visual Basic) no tiene importancia para este proyecto, porque aquí, solo haremos una página html que ejecute código del cliente en JavaScript y no utilzaremos código del lado del servidor. A la derecha, seleccionamos ASP.NET Empty Web Application, y le colocamos "PrimerJavaScript" como nombre a nuestro proyecto como se ve en la figura 1:
 |
|
Figura 1 - Creamos un nuevo proyecto Web vacío con Viusal Studio 2012 |
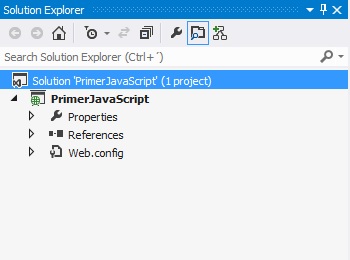
Como vemos en la figura 2, Visual Studio crea un Proyecto web vacio que solo contiene un archivo Web.config, las referencias y las propiedades:
 |
Figura 2 - La ventana de exploración del Proyecto, muestra que se ha creado un proyecto
vacío (o casi vacío, porque contiene el archivo de configuración) |
Un archivo de configuración Web, (web.config) va mas allá del tema tratado en este artículo, y será tratado en un futuro artículo de La Escuela del Programador
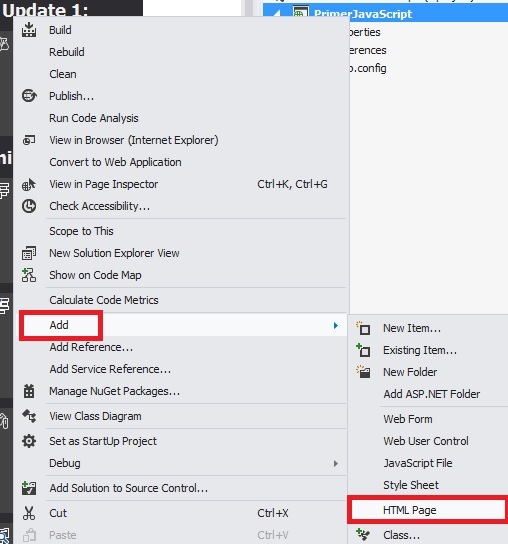
Ahora, vamos a agregar una nueva página html a nuestro proyecto para eso, hacemos click derecho en el nombre del proyecto en la ventana "Solution Explorer del Visual Studio y, en el menú que aparece, seleccionamos Add, y luego HTML Page, como se ve en la Figura 3:
 |
|
Figura 3 - Agregando un nuevo archivo HTML a nuestro proyecto |
Como vemos a continuación, Visual Studio ya agrega la estructura mínima necesaria para nuestra página html:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
</head>
<body>
</body>
</html>
Para hacer el código aún más simple, podemos quitar la parte xmlns="http://www.w3.org/1999/xhtml", de la segunda línea, ya que esto no afectará para nada nuestro programa, quedando definitivamente asi:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
En el nodo head del código que se ve arriba, agregamos un título a nuestra página y agregamos nuestro primer código javascript, dentro de la etiqueta de html <script>:
<head>
<title>Primera Aplicación Web con JavaScript</title>
<script>
function unAlerta(mensaje) {
alert(mensaje);
}
unAlerta("Mi Primer Proyecto Web con JavaScript");
</script>
</head>
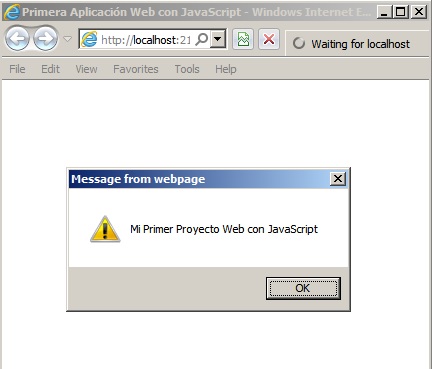
¡Y ya tenemos lista nuestra primera aplicación! Lo único que nso queda por hacer es correr la aplicación, para lo que, en Visual Studio, simplemente apretamos F5 y eso correrá la aplicación en nuestro navegador web por defecto, como se ve en la figura 4:
 |
|
Figura 4 - Salida de nuestro primer programa con JavaScript |
Usando un Archivo JavaScript Externo con Visual Studio 2012
Si bien nuestra primera aplicación funciona,le haremos un pequeño cambio, para que el código javascript no esté embebido en el html, sino que esté contenido en un archivo externo javascript (archivo con extensión js)
Para ello, primero borramos de nuestro archivo html, todo el nodo <script> y lo reemplazamos por el siguiente tag:
<script src="miScript.js"></script>
De esa manera nuestro archivo html queda así:
<!DOCTYPE html>
<html>
<head>
<title>Primera Aplicación Web con JavaScript</title>
<script src="miScript.js"></script>
</head>
<body>
</body>
</html>
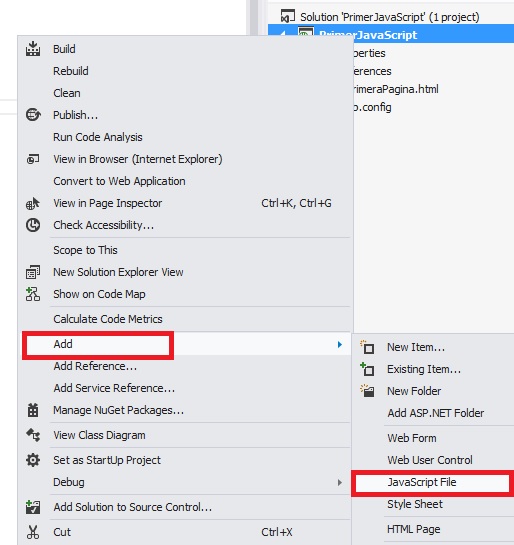
Como vemos, ahora el código html, esta haciendo referencia a un script contenido en un archivo javascript llamado miScript.js. A continuación, agregaremos ese archivo a nuestro proyecto, haciendo click con el botón derecho del mouse en el nombre del proyecto en el explorador de la solución y seleccionando Add en el menú contextual que aparece, y luego JavaScript File, como se ve en el afigura 5:
 |
|
Figura 5 - Agregando un nuevo archivo JavaScript a nuestro proyecto |
En la ventana que aparece escribimos el nombre que le queremos dar a nuestro archivo JavaScript, en nuestro caso miScript, y luego en el editor del archivo escribimos lo mismo que teníamos en nuestra primera versión de al aplicación, pero sin los tags de script:
function unAlerta(mensaje) {
alert(mensaje);
}
unAlerta("Mi Primer Proyecto Web con JavaScript");
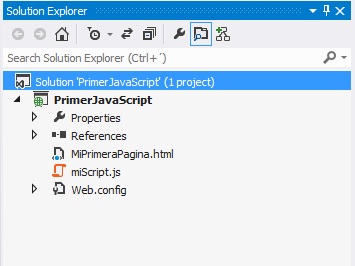
Ahora ya la ventana Solution Explorer se verá como en la Figura 6:
 |
|
Figura 2 - La ventana de exploración del Proyecto, después de agregar un archivo JavaScript |
Ahora si volvemos a correr la aplicación (pulsando F5), obtendremos la misma salida anterior, que se observa en la Figura 4.
Bajar el código fuente del ejemplo hecho en el artículo