En este artículo haré un ejemplo de una aplicación ASP.NET Web Form que utilizando jQuery, lee un archivo JSON y a partir de los datos contenidos en él (un conjunto de usuarios, cada uno formado por un Id y un Nombre), llena un DropDownList, mostrando como texto el nombre y guardando el Id como el valor del DropDownList
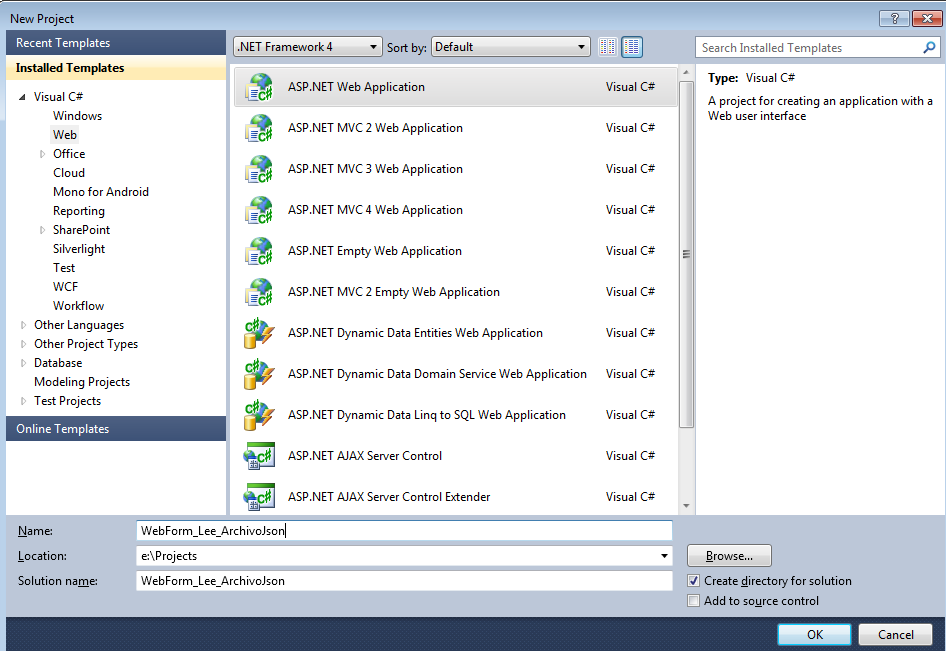
Para comenzar creamos un nuevo Proyecto Web, como se ve en la figura 1:
 |
Figura 1 - Creamos un nuevo proyecto ASP.NET Web Aplication y lo nombramos
WebForm_Lee_ArchivoJson |
Actualizamos, utilizando NuGet, la versión de jQuery que utiliza nuestro proyecto (al momento de escribir este artículo -agosto de 2012-, la última versión estable de jQuery es la version 1.8.0) y modificamos el archivo Default.aspx para que quede tal como se ve en siguiente código:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeBehind="Default.aspx.cs"
Inherits="WebForm_Lee_ArchivoJson._Default" %>
<asp:Content ID="HeaderContent" runat="server"
ContentPlaceHolderID="HeadContent">
<script src="Scripts/jquery-1.8.0.min.js" type="text/javascript"></script>
</asp:Content>
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h1>Web Form que lee un Archivo JSON</h1>
<br/>
<select id="usuarios">
<option value="0">[--Seleccione un Nombre--]</option>
</select>
<span id="txtvalor" style="color: #008000; font-weight: bolder"></span>
</asp:Content>
Creamos el siguiente archivo datos.json y lo colocamos en el directorio root de nuestra aplicación:
{
"users": {
"user": [
{"Id": "1","nombre": "Maria"},
{"Id": "2","nombre": "Carlos"},
{"Id": "3","nombre": "Rubén"},
{"Id": "4","nombre": "Eduardo"}
]
}
}
En nuestro archivo Default.aspx, dentro del control Content HeaderContent colocamos el siguiente código jQuery:
<script type="text/javascript" >
$(document).ready(function () {
$.getJSON("datos.json", function (data) {
for (u in data.users.user) {
$("#usuarios").append("<option value=" + data.users.user[u].Id +
">" + data.users.user[u].nombre + "</option>");
}
})
$("#usuarios").change(function () {
var str = "";
$("#usuarios option:selected").each(function () {
str = $(this).val();
})
$("#txtvalor").text("Ha seleccionado el valor " + str);
})
});
</script>
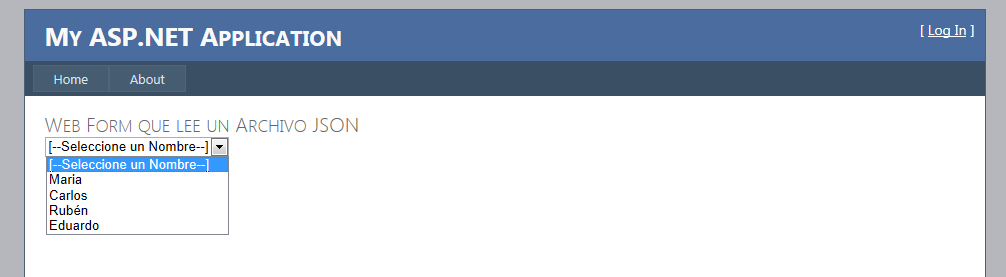
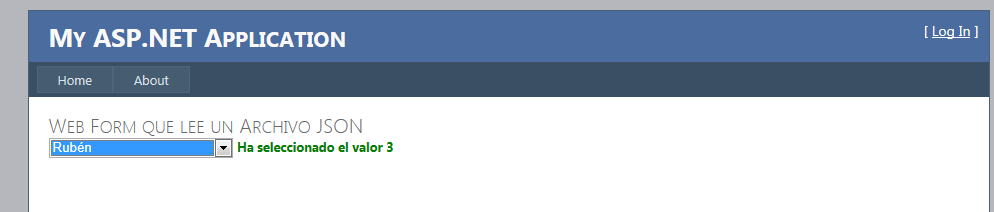
Al correr la aplicación se carga la página con el DropDownList ya lleno con los valores leidos del archivo JSON, a traves de jQuery, como se ve en la figura 2 y al seleccionar un valor del DropDownList, la pagina responde como se ve en la figura 3:
 |
Figura 2 - Al cargarse la página se ejecuta el código jQuery que se encarga de llenar el
DropDownList con los datos presentes en el archivo JSON |
 |
Figura 3 - Cuando el usuario elige un nombre, jQuery se encarga de escribir en letras verdes,
el valor(Id) del nombre seleccionado. |
Explicación del Código
El archivo datos.json es equivalente al siguiente archivo XML:
<users>
<user>
<id>1</id>
<nombre>Maria</nombre>
</user>
<user>
<id>2</id>
<nombre>Carlos</nombre>
</user>
<user>
<id>3</id>
<nombre>Rubén</nombre>
</user>
<user>
<id>4</id>
<nombre>Eduardo</nombre>
</user>
</users>
Como se ve en el código jQuery que agregamos a nuestra aplicación, recorrer el archivo JSON con javascript (en nuestro caso jQuery, que es una librería javascript), es mucho mas simple que si tuvieramos que recorrer el archivo XML equivalente que vemos arriba.
Simplemente cargamos el archivo datos.json y creamos una función anónima que recibe los datos del archivo en la forma de un objeto javascript llamado data. Esto lo realizamos con la línea de código siguiente:
$.getJSON("datos.json", function (data) {
})
Esta función anónima, recibe como argumento el objeto JSON data, que está formado por una propiedad users que a su vez es un arreglo llamado user. En ella, simplemente recorremos cada elemento u de este arreglo user y le agregamos a nuestro elemento select los subelementos option, formándolos de la siguiente manera: el atributo value de cada option será asignado a cada propiedad Id del objeto JSON y el texto a cada propiedad nombre del objeto. A continuación el código que realiza esto:
for (u in data.users.user) {
$("#usuarios").append("<option value=" + data.users.user[u].Id +
">" + data.users.user[u].nombre + "</option>");
}
Ya con esto logramos que al correr la aplicación en el select se carguen los valores contenidos en nuestro archivo JSON (como se ve en la figura 2).
Como queremos demostrar que no sólo se ha cargado exitosamente la propiedad nombre en el texto de cada option del elemento select con Id "usuarios", sino también la propiedad Id como el value de cada option, el código siguiente define una función anónima como manejador del evento change del select (el evento change de un select se dispara cada vez que el usuario cambia el item seleccionado en la lista desplegable). Dentro de esta función anónima que se ejecutará como respuesta al evento change, ponemos el siguiente código:
var str = "";
$("#usuarios option:selected").each(function () {
str = $(this).val();
})
Con este código estamos primero definiendo una variable "str" inicializada en la cadena vacía y finalmente tomamos el elemento que hayamos seleccionado en la lista desplegable y guardamos en la cadena "str", el valor que tenga esa opción elegida.
Finalmente, suponiendo que tal como se ve en la figura 3, hayamos elegido el nombre "Rubén" (cuyo Id en el archivo datos.json es 3)cambiamos el texto del span con id "txtvalor" a la cadena "Ha seleccionado el valor 3"
$("#txtvalor").text("Ha seleccionado el valor " + str);
Como se ve, la manipulación de json a través de jquery es mucho mas natural y simple que cualquier método existente para manipular el equivalente en XML que mostramos arriba.
En
Manejo de datos JSON con ASP.NET MVC y jQuery, podrá ver la manera de hacer esto mismo, pero utilizando una
ASP.NET MVC 3 Web Application