En nuestro anterior artículo Selectores simples de jQuery, vimos los selectores más simples que tiene jQuery, para seleccionar elementos de una página HTML.
En resumen, en ese artículo vimos los siguientes selectores:
-
$("elemento")
-
$("#id")
-
$(‘.class’)
-
$("parent > child")
-
$(“selector1, selector2, selectorN”)
En este artículo veremos otros 8 selectores, más complejos que los anteriores, que le dan aún más poder a jQuery. Los selectores que cubriremos en este artículo son:
$(":has()")
Selecciona elementos que contienen al menos un elemento que coincida con el selector especificado.
$('[attribute="value"]')
Selecciona elementos que tienen el atributo especificado con un valor exactamente igual a cierto valor.
$(':contains(text)')
Selecciona todos los elementos que contienen el texto especificado.
$(':hidden')
Selecciona todos los elementos que están ocultos.
$(':visible')
Selecciona todos los elementos que son visibles.
$(':even')
Selecciona elementos pares, índice basado en cero.
$(':odd')
Selecciona elementos impares, índice basado en cero.
$(':lt(index)')
Selecciona todos los elementos que tienen un índice menor que el índice pasado.
Ejemplo que contiene todos los selectores anteriores:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
// Selecciona todos los párrafos de la página que tengan
// al menos un enlace.
// Selecciona todos los radio button de los formularios
// de la página.
// Selecciona todos los enlaces que contengan la
// palabra "rincón".
// Selecciona los div que están ocultos.
// Selecciona los divs que estan visibles.
// Selecciona los options pares(impares) dentro del
// select cuyo id="uno" (se puede hacer con clase).
// Selecciona los 2 primeros párrafos de la página.
$(document).ready(function(){
$("p:has(a)").css({"color": "red",
"background-color":"skyblue"});
// $('input:submit').css({"background-color":"blue",
// "color":"yellow"});
// $("input[type=submit]").css({"background-color":"red",
// "color":"yellow"});
$("input").filter($("[type=submit]")).css(
{"background-color":"lightblue", "color":"red"});
$('a:contains("rincón")').css("font-size","34px");
$('div:hidden').show(3000);
$('div:visible').hide(3000);
$("select.uno option:even").css("background-color",
"lightyellow");
$("select.uno option:odd").css("background-color",
"lightblue");
$("h3:lt(2) ").css("border","5px dotted blue");
});
</script>
<title></title>
</head>
<body>
<h3>Un encabezado h3</h3>
<p>Este es un parrafo sin enlaces</p>
<p>Este párrafo tiene un enlace. Visite
<a href="http://www.respag.com" target="_blank">
El rincón del programador</a></p>
<p>Este otro no tiene enlaces</p>
<h3>Otro encabezado h3</h3>
<p>Vaya a <a href="http://www.microsoft.com" target="_blank">
Microsoft</a> y a <a href="http://www.asp.net"
target=_blank>asp.net</a>
<div style="display:none; background-color:lightblue;
height:100px; width:25%">
Este div que originalmente esá oculto se irá mostrando
con una animación.</div>
<form>
Nombre:<input type="text"/>
<input type="submit" value="Debe verse azul"/><br/>
Provincia:
<select class="uno">
<option>Panamá</option>
<option>Darién</option>
<option>Veragüas</option>
<option>Chitré</option>
<option>Chiriquí</option>
<option>Los Santos</option>
<option>Herrera</option>
<option>Colón</option>
<option>Bocas del Toro</option>
</select>
Sexo:
<select>
<option>Mujer</option>
<option>Hombre</option>
</select>
</form>
<div style="background-color:red;height:100px;
width:25%">Este div se ira ocultando con un una
animación de 3 segundos</div>
<h3>Un tercer encabezado h3</h3>
</body>
</html>
Explicación del código
La página consiste en :
-
Un encabezado h3
-
Un parrafo normal
-
Un párrafo con un enlace que contiene la palabra rincón
-
Otro párrafo sin enlaces
-
Otro encabezado h3
-
Un párrafo con dos enlaces dentro
-
Un div que inicialmente está oculto
-
Un botón dentro de un formulario, que contiene otros elementos, no usados en el ejercicio
-
Un Select presentando las provincias de Panamá, con clase "uno"
-
Otro select con las dos opciones de sexo.
-
Un div pintado de rojo
-
Un último encabezado h3
Expliquemos línea a línea el código jQuery:
$(document).ready(function(){
...
});
Recordemos que el código contenido dentro de este bloque se ejecuta ni bien el DOM está listo, por lo que cada una de las líneas siguientes que vamos a explicar, se ejecutan cuando la página se carga.
Línea 1
$("p:has(a)").css({"color": "red",
"background-color":"skyblue"});
El código de arriba, selecciona todos los párrafos(p) que tengan al menos un enlace (a). En la página encuentra los componentes 3 y 6 de la lista de arriba. Una vez encontrado por jQuery, cambia el estilo de estos dos párrafos, usando la función css(), cambiando el color del texto a rojo y el color de fondo a skyblue.
Línea 2
$("input").filter($("[type=submit]")).css(
{"background-color":"lightblue", "color":"red"});
Busca los elementos input filtrándolos por atributo, seleccionando aquellos input que sean del tipo submit. La búsqueda encuentra el botón y cambia su color de fondo a lightblue y el color de las letras a rojo (componente 8 de la lista anterior).
Nota: En el código completo, vemos que aparecen dos lineas comentadas:
// $('input:submit').css({"background-color":"lightblue",
// "color":"red"});
// $("input[type=submit]").css({"background-color":"lightblue",
// "color":"red"});
Estas líneas comentadas, tambien podrían funcionar para hacer lo anterior, sin utilizar la función filter, la primera, simplemente elige los inputs de tipo submit con el selector $('input:type'), mientras que la segunda utiliza el selector $("elemento[atributo=valor]"). Las 3 formas son equivalentes y producen el mismo resultado
Línea 3
$('a:contains("rincón")').css("font-size","34px");
Esta línea selecciona los enlaces que contengan la palabra "rincón" y cambia el tamaño de la letra a 34px, a través de la función css(). Se trata de parte del componente 3 en la lista (el enlace del párrafo), que ya estaba pintado con fondo ligthblue y letras rojas por una sentencia anterior. Ahora, cambia el tamaño de letra a este enlace.
Las dos líneas siguientes, se encargan de hacer animaciones, a través del uso de las funciones show(milisegundos) y hidde(milisegundos): Línea 4 y Línea 5
$('div:hidden').show(3000);
$('div:visible').hide(3000);
La primera selecciona los divs que están ocultos (el componente 7 en la lista anterior) y lo muestra.
Nota: si hubieramos usado simplemente un llamado a la funcion show() no habría animación, pero al usar como parámetro 3000, se mostrará en 3 segundos, lo que generará una animación.
La segunda, selecciona los divs que están visibles y los oculta, tambien con una animación, en 3 segundos.
Nota: como al ejecutarse esta línea de código ya hay dos divs visibles, el original rojo (en la
lista componente 11) y el que se mostró cuando se ejecutó la línea anterior (7), serán dos los divs que se ocultarán, primero uno y luego el otro.
Línea 6 y Línea 7
Las líneas siguientes:
$("select.uno option:even").css("background-color","lightyellow");
$("select.uno option:odd").css("background-color", "lightblue");
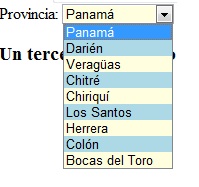
seleccionan; la primera los items pares del select cuya clase es "uno" (en la lista la opcion 9 o sea el select que muestra las provincias de Panamá) y coloca para esas opciones un fondo amarillo claro, mientras que la segunda, selecciona los items impares y los pinta con fondo azul claro.
Nota: Es importante recordar que esta colección es basada en cero, por lo que la primera opcion será considerada como par y la segunda como impar.
Ver Figura 1, a continuación:
 |
Figura 1 - Las opciones del select de las provincias se pintan de colores diferentes si son pares
(amarillo claro) o impares (celeste). |
Línea 8
Por ultimo, la línea de código:
$("h3:lt(2) ").css("border","5px dotted blue");
...utiliza el selector $(":lt(índice)") que selecciona los elementos posicionados en un indice menor que el dado. En nuestro ejemplo estamos seleccionando los h3 que están en un indice menor que 2, o sea que seleccionará los h3 que están en la posición 0 y 1, agregándole un borde punteado azul de 5px. En la página hay 3 h3s, (en la lista de arriba las opciones 1, 5 y 12). Por lo que seleccionará las opciones 1 y 5.
Ver figuras 2, 3, 4, abajo.
 |
|
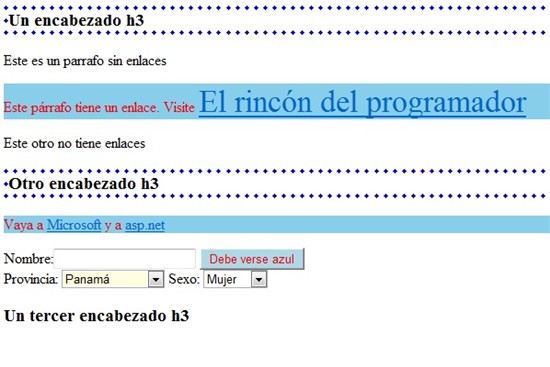
Figura 2 - La página como se muestra al cargar |
 |
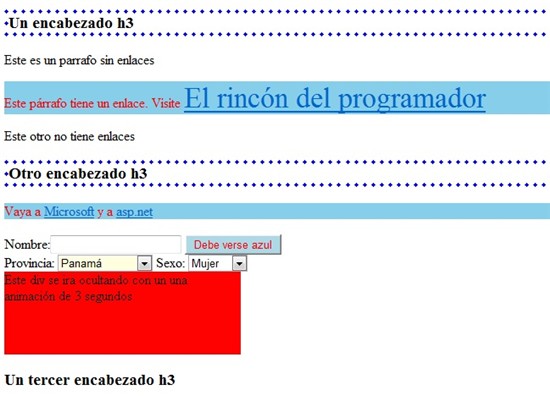
Figura 3 - Luego de seleccionados los elementos con jQuery una animación oculta el div rojo
y muestra el div que inicialmente estaba oculto |
 |
|
Figura 4 - Cuando terminan las animaciones hechas por jQuery, asi queda finalmente la página. |
Como vemos en la figura 4, la página queda como queríamos, es decir:
-
Los parrafos con al menos un enlace quedan marcados con color skyblue de fondo y rojo como color de letra
-
El botón queda con los mismos colores tanto de fondo como de letra
-
Al enlace que contiene la palabra rincón se le cambia el tamaño de letra
-
Primero oculta los divs que estan visibles (el rojo) y más tarde muestra el div que está oculto, para después ocultarlo.
-
Cambia el color de fondo de los elementos del select de Provincias segun este sea par o impar
-
Por último, selecciona los dos primeros párrafos y les coloca un borde punteado color azul
Existen aún mas selectores de jQuery, lo que hace a esta librería de javascript muy poderosa. En el artículo Lista completa de selectores de jQuery, estaré presentando un ejemplo que presente todos los selectores de atributos disponibles, así como también la lista completa de todos los selectores diponibles y el manejo de los eventos con jQuery.