En el artículo Cómo parsear un texto JSON con JavaScript , vimos que es muy natural y sencillo recorrer datos si estos están en formato JSON, utilizando la función de javascript eval(). Pero también en ese artículo advertimos de los posibles problemas de seguridad que acarrea el uso de esta función, por lo que al final de ese artículo, aconsejábamos utilizar un analizador (parser) JSON, en lugar de utilizar la función javascript eval()
En el artículo mencionado, decíamos que es preferible utilizar los parser que vienen incluídos con jQuery (los métodos jQuery.parseJSON o jQuery.getJSON)
En este artículo veremos la utilización del método jQuery.getJSON
En lugar de usar un string en formato JSON, como hicimos en el artículo mencionado, usaremos el siguiente archivo JSON (mi.json):
{
"libros": {
"lib": [
{
"libro": "Beginning XML, Cuarta Edición",
"año": "2007",
"autores": [
"David Hunter",
"Jeff Rafter",
"Andrew Watt"
],
"editorial": "Wrox"
},
{
"libro": "Code First",
"año": "2012",
"autores": [
"Julia Lerman"
],
"editorial": "O'Reilly"
},
{
"libro": " .NET: Architecting Applications for the Enterprise",
"año": "2009",
"autores": [
"Dino Espósito",
"Andrea Saltarello"
],
"editorial": "Microsoft Press"
},
{
"libro": "Professional ASP.NET MVC 4",
"año": "2012",
"autores": [
"Jon Galloway",
"Phil Haack",
"Brad Wilson"
],
"editorial": "Wrox (P2P)"
}
]
}
}
Agregamos una nueva página html en nuestra aplicación y en ella el siguiente código:
<!DOCTYPE html>
<html>
<head>
<title>Evaluar una variable que contiene notación JSON</title>
<meta http-equiv="Content-Type"
content="text/html; charset=UTF-8">
<script src="Scripts/jquery-1.8.0.min.js" type="text/javascript"></script>
</head>
<body>
<h1>Evaluar una variable que contiene notación JSON.</h1>
<input type="button" id="boton1"
value="Recuperar datos del JSON" /> <br/>
<span style="color:#33CC33; font-size:24px" id="texto"></span>
<script type="text/javascript">
$(document).ready(function () {
$("#boton1").click(function () {
var cad = "Los libros en el archivo JSON son:<br />";
var cadena = $.getJSON("mi.json", function (data) {
for (l in data.libros.lib) {
cad += ("<br />" + data.libros.lib[l].libro + " de " +
data.libros.lib[l].autores[0] + ", " +
data.libros.lib[l].autores[1] + " y " +
data.libros.lib[l].autores[2] + "<br />Editorial: " +
data.libros.lib[l].editorial +
"<br />").replace("y undefined", "").replace(", undefined", "");
}
$("#texto").html(cad);
})
})
});
</script>
</body>
</html>
Cuando cargamos esta página en un navegador, obtenemos la siguiente salida:
 |
|
Figura 1 - Salida inicial de la página html. |
 |
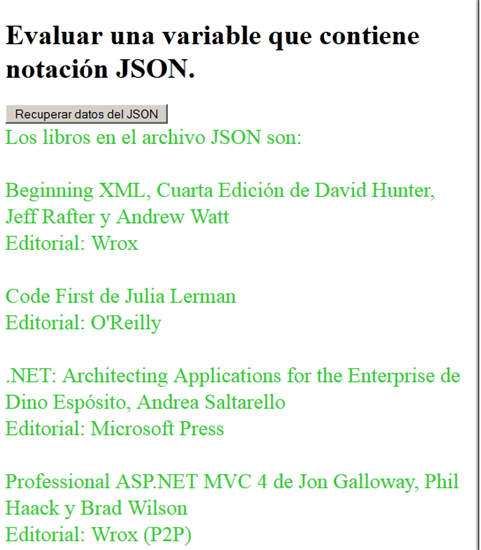
Figura 2 - Al pulsar el botón, se ejecuta el código jQuery que escribe en el span los valores
recibidos del archivo json. |
Observemos que en el bucle for del código jQuery, al crear la cadena "cad" que mostramos en el span, llamamos dos veces al método replace reemplazando la cadena "y undefined" por la cadena vacía ("") y la cadena ", undefined" por "".
Esto lo hacemos porque hay algunos libros que tienen solo un autor por ejemplo "Code First", en cuyo caso la cadena luego de la iteracion contendrá Code First de Julia Lerman, undefined y undefined. Con los llamados a replace la cadena resultará:Code First de Julia Lerman