jQuery permite seleccionar elementos envolviéndolos en $(' '). También se pueden usar comillas dobles, $(" ") y poniendo entre las comillas, selectores. En este articulo veremos algunos selectores simples de jQuery, para seleccionar elementos de HTML.
Seleccionando todos los elementos de un tipo
$("xx") donde xx es el nombre de un tag HTML, selecciona todos los elementos del tipo xx. Por ejemplo $("div"), selecciona todos los divs en la página.
Veamos una página con este tipo de selector:
<!DOCTYPE html>
<html>
<head>
<title>Seleccionando todos los elementos p con jQuery</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").css("border","3px solid red");
});
</script>
<meta charset="utf-8" />
</head>
<body>
<h1>Seleccionando los párrafos con jQuery</h1>
<p>Primer párrafo.</p>
<div>Este es un div</div>
<br />
<span>Este es un span</span>
<p>Segundo párrafo</p>
</body>
</html>
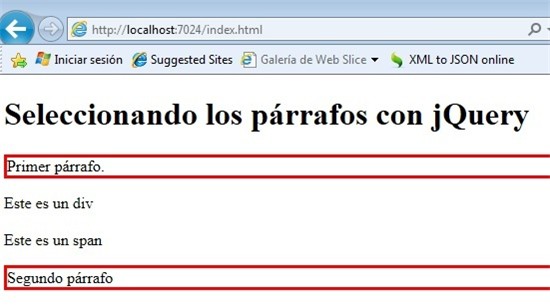
Cuando cargamos la página, el código jQuery se ejecuta, seleccionando los dos párrafos como vemos en la figura 1:/p>
 |
|
Figura 1 - Seleccionando todos los <p> con jQuery ($("p")) |
Nota: El código jQuery selecciona todos los elementos p en la página y para marcarlos de rojo usamos la función CSS(),a la que le pasamos como parámetros el estilo a aplicar y sus valores. En nuestro caso "border" y "3px solid red". Si quisiéramos cambiar mas de un estilo, lo hacemos pasándole un simple Map de pares key-value (Siguiendo la notación JavaScript). Por ejemplo si queremos cambiarle también el color de fondo a gris, ademas de ponerle un borde rojo sólido de 3px de ancho, escribimos lo siguiente:
$(document).ready(function(){
$("div").css({"border":"3px solid red",
"background-color":"silver"});
});
Seleccionando un elemento por Id
$("#xx") donde xx es el Id de un elemento en la página, selecciona el elemento cuyo id es xx. Por ejemplo $("#parrafo1"), selecciona el párrafo cuyo id es párrafo1.
Veamos un ejemplo con este tipo de selector:
<!DOCTYPE html>
<html>
<head>
<title>Seleccionando un elemento por ID con jQuery</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#parrafo1").css("border","5px dashed red");
});
</script>
<meta charset="utf-8" />
</head>
<body>
<h1>Seleccionando por Id con jQuery</h1>
<p>Primer párrafo.</p>
<div>Este es un div</div>
<br />
<span>Este es un span</span>
<p id="parrafo1">Segundo párrafo cuyo Id es parrafo1</p>
<p id="parrafo2">Otro párrafo con Id parrafo2</p>
</body>
</html>
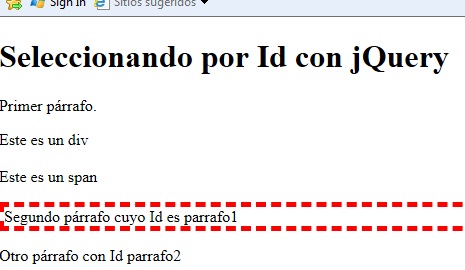
Cuando cargamos la página, el código jQuery se ejecuta, seleccionando el párrafo cuyo id es parrafo1, como vemos en la figura 2:
 |
Figura 2 - Seleccionando con jQuery un elemento por Id ($("#parrafo1" - elemento cuyo Id
es parrafo1) |
Seleccionando un elemento por su clase CSS
$('.xx') donde xx es el nombre de clase de un elemento en la página, selecciona los elementos cuyas clases son xx. Por ejemplo $(".miclase"), selecciona los elementos con clase miclase.
Veamos un ejemplo con este tipo de selector:
<!DOCTYPE html>
<html>
<head>
<title>Seleccionando elementos por nombre de clase</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".miclase").css("border","5px dotted blue");
});
</script>
<meta charset="utf-8" />
</head>
<body>
<h1>Seleccionando por nombre de clase</h1>
<p class="miclase">Primer párrafo.</p>
<div class="miclase">Este es un div</div>
<br />
<span>Este es un span</span>
<p id="parrafo1">Segundo párrafo cuyo Id es parrafo1</p>
<p id="parrafo2" class="miclase">
Otro párrafo con Id parrafo2</p>
</body>
</html>
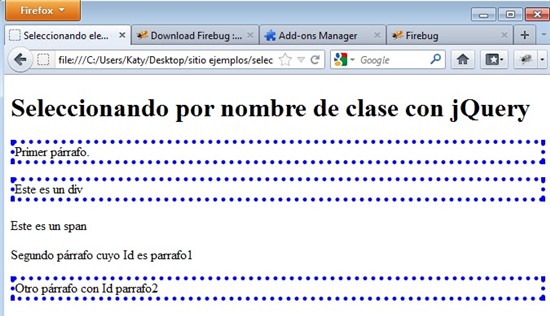
Cuando cargamos la página, el código jQuery se ejecuta, seleccionando los elementos con clase CSS igual a miclase, como vemos en la figura 3:
 |
Figura 3 - Seleccionando con jQuery, los elementos con clase CSS igual a "miclase"
($(".miclase")( |
Seleccionando elementos que son hijos de otros elementos
$('a > b') donde a y b son elementos en la página, selecciona los elementos b que son hijos o descendientes de a. Por ejemplo $("li > a"), selecciona los elementos "a" que son hijos de "li"s
Veamos un ejemplo con este tipo de selector, donde seleccionaremos los links que tengan clase "miclase" y que sean descendientes de elementos "li"s o sea $("li > a.miclase"):
<!DOCTYPE html>
<html>
<head>
<title>Seleccionando hijos</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("li > a.miclase").css("border","5px dotted red");
});
</script>
<meta charset="utf-8" />
</head>
<body>
<h1>Seleccionando hijos</h1>
<p class="miclase">Primer párrafo.</p>
<div class="miclase">Este es un div</div>
<br />
<span>Este es un span</span>
<p id="parrafo1">Segundo párrafo cuyo Id es parrafo1</p>
<p id="parrafo2" class="miclase">
Otro párrafo con Id parrafo2</p>
Algunas compañías de informática son&l;/p>
<ul>
<li><a href="http://www.oracle.com"
target="_blank">Oracle</a></li>
<li><a href="http://www.microsoft.com"
target="_blank"
class="miclase">Microsoft</a></li>
<li><a href="http://www.ibm.com"
target="_blank">IBM</a></li>
<li><a href="http://www.google.com"
target="_blank">Google</a></li>
</ul>
</body>
</html>
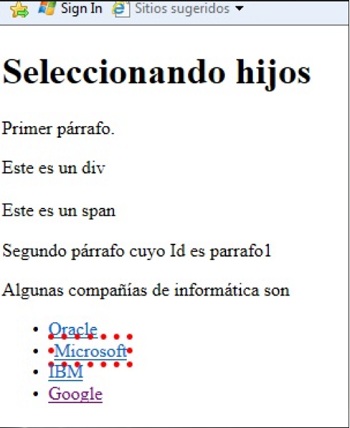
Cuando cargamos la página, el código jQuery se ejecuta, seleccionando los elementos a que tienen clase mi clase y que son hijos de elementos "li", como vemos en la figura 4:
 |
Figura 4 - Seleccionando con jQuery los enlaces "<a>" con clase "miclase", que son hijos de
algún elemento "li" ($("li > a.miclase")) |
Seleccionando múltiples elementos
Podemos hacer multiples selecciones con un mismo selector. Por ejemplo: $('p, #primero, h1.principal'), selecciona todos los párrafos, el elemento con Id primero y los h1 que tengan clase principal.
Veamos un ejemplo de selección múltiple, que seleccionará todos los párrafos, los encabezados h2 con clase principal y el elemento con id primero:
<!DOCTYPE html>
<html>
<head>
<title>Selecciones múltiples con jQuery</title>
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p, #primero, h2.principal").css(
{"background-color":"darkblue",
"color":"yellow"});
});
</script>
<meta charset="utf-8" />
</head>
<body>
<h1>Selecciones múltiples con jQuery</h1>
<h4>En este ejemplo usamos un selector múltiple, que
selecciona todos los párrafos, los encabezados h2 con
<br/> clase principal y el elemento con id
primero.</h4>
<h2 class="principal">Un encabezado h2 (será marcado
por ser h2 con clase principal)</h1>
<p>Un párrafo(será seleccionado como todos
los párrafos)</p>
<div>Este es un div</div>
<br />
<div id="primero">Este es otro div, que será
marcado por tener id primero</div>
<br />
<div>Este es otro div</div>
<p>Otro párrafo (será seleccionado como
todos los párrafos)
<h2>Otro h2 que no será seleccionado por
no ser clase principal</h2>
<div>Este es otro div</div>
</body>
</html>
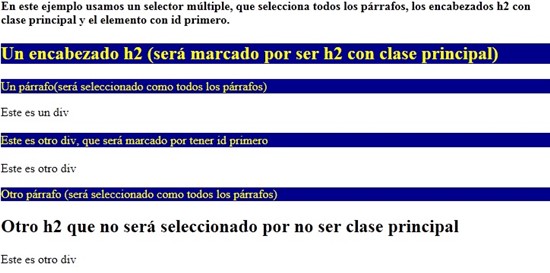
Cuando cargamos la página, el código jQuery se ejecuta, seleccionando todos los párrafos, los encabezados h2 con clase "principal" y el elemento con id "primero", como vemos en la figura 5:
 |
|
Figura 5 - Selecciones múltiples con jQuery |
En el artículo Selectores avanzados de jQuery, y en el Lista Completa de Selectores de jQueryveremos otros selectores más avanzados.
jQuery, permite a través de los selectores, seleccionar elementos de HTML (como hemos visto en este artículo). Además jQuery tiene selectores de CSS3, pseudo-selectores y selectores personalizados.