Supongamos que tenemos una simple página html conteniendo una tabla, por ejemplo:
<html>
<head>
<title>Una tabla para ser centrada</title>
</head>
<body>
<h2>Cómo centrar una tabla</h2>
<table border="1">
<tr>
<td>Id</td>
<td>País</td>
</tr>
<tr>
<td>1</td>
<td>Panamá</td>
</tr>
<tr>
<td>2</td>
<td>Argentina</td>
</tr>
<tr>
<td>3</td>
<td>Uruguay</td>
</tr>
<tr>
<td>4</td>
<td>Estados Unidos</td>
</tr>
</table>
</body>
</html>
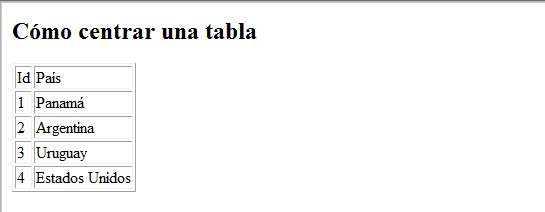
Si cargamos esta página en un navegador, veremos que por defecto la tabla se alinea a la izquierda (como se ve en la figura 1)
 |
|
Figura 1 - Una tabla por defecto se alinea a la izquierda. |
Ahora bien, si queremos centrar esta tabla en la página, si probamos con
<table style="text-align:center;">
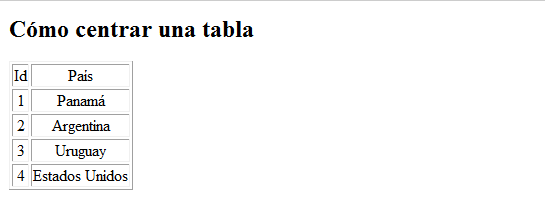
veremos que NO funciona en ningún navegador, la tabla se alineará a la izquierda, aunque el contenido de la tabla sí aparecerá centrado dentro de cada celda. (como se ve en la figura 2)
 |
Figura 2 - Si le asignamos a la tabla un estilo de alineación al centro, vemos que lo que
se centra es el contenido de la tabla, no la tabla en sí. |
Si probamos con lo siguiente:
<div style="text-align:center;">
<table>
<tr>
....
...
</tr>
</table>
</div>
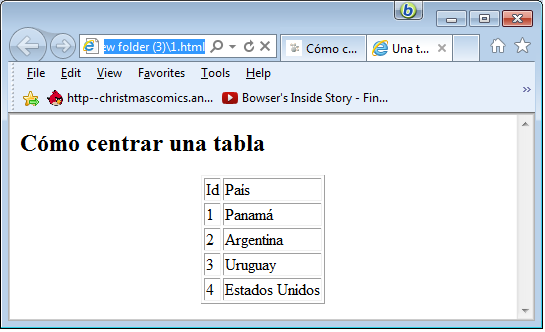
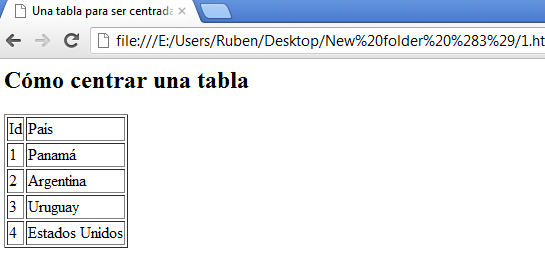
vemos que tampoco funciona en la mayoría de los navegadores (sólo funcionará para Internet Explorer). En la mayoría de los navegadores, la tabla se alineará a la izquierda, aunque el contenido de la tabla sí aparecerá centrado dentro de cada celda. (ver figuras 3 y 4)
 |
Figura 3 - Internet Explorer es el único navegador donde funciona envolver la tabla con un
elemento div con un estilo de centrado. |
 |
Figura 4 - Vemos que en los demás navegadores envolver la tabla con div con un estilo de
centrado no funciona (en la figura, vemos la misma página de la figura 3, cargada por
Google Chrome). |
Explicación
La propiedad css "text-align" se aplica sólo a elementos in-line. El elemento "table" es un elemento block y, por tanto, no se le aplicará la propiedad "text-align". Podríamos pensar en utilizar directamente el tag de html <center> envolviendo la tabla, pero recordemos que ese tag es obsoleto y no debemos utilizarlo nunca más.
Entonces... ¿cómo resolvemos esto?
Podemos dar a la tabla un margen auto a izquierda y derecha:
<table style="margin: 0 auto;">
...
</table>
Como vemos en la figura 5, esto SI funciona en todos los navegadores,menos en Internet Explorer:
 |
Figura 5 - Dándole un margen automático a la tabla podemos centrar la tabla, en los
navegadores diferentes a Internet Explorer |
 |
|
Figura 6 - En Internet Explorer, no nos sirve darle un margen automático a la tabla. |
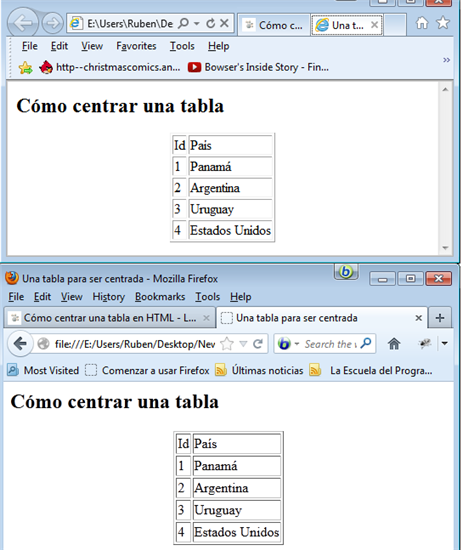
Por lo tanto tenemos la solucion para Internet Explorer (envolver la tabla con un div con un estilo de centrado) y para los demás navwgadores (darle un margen automático a la tabla). Por lo tanto si tomamos el código HTML del principio del artículo y lo modificamos como se ve a continuación, vamos a conseguir que la tabla se centre en cualquiera de los navegadores (ver figura 7)
<html>
<head>
<title>Una tabla para ser centrada</title>
</head>
<body>
<h2>Cómo centrar una tabla</h2>
<div style="text-align:center;">
<table border="1" style="margin: 0 auto;">
<tr>
<td>Id</td>
<td>País</td>
</tr>
<tr>
<td>1</td>
<td>Panamá</td>
</tr>
<tr>
<td>2</td>
<td>Argentina</td>
</tr>
<tr>
<td>3</td>
<td>Uruguay</td>
</tr>
<tr>
<td>4</td>
<td>Estados Unidos</td>
</tr>
</table>
</div>
</body>
</html>
 |
Figura 6 - En esta figura se ve que ahora todos los navegadores presentan la tabla centrada
Arriba: En Internet Explorer - Abajo: En Firefox. |