Bajar las fuentes usadas en este artículo
Ver la página final de nuestro ejemplo en línea
Supongamos que queremos hacer una página Web que utlice fuentes no muy comunes y que casi con seguridad no estarán instaladas en el sistema cliente. Por ejemplo supongamos que tenemos la siguiente página web, que queremos hacer que muestre distintas partes de su texto con las fuentes Aerosol, Annabelle y Blazed.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Una página que no carga las fuentes que deseamos</title>
<style>
body {
background-color: SkyBlue;
}
h1 {
font-family: Annabelle;
font-size: 40px;
color: red;
font-style: italic;
text-decoration: underline;
}
p {
font-weight:bold;
font-family: Aerosol;
font-size: 28px;
color: green;
}
p.blazed{
font-family: Blazed;
color: DarkRed ;
}
</style>
</head>
<body>
<h1>Embebiendo Fuentes en una Página Web</h1>
<p>Este es un ejemplo de carga de fuentes embebidas en un sitio web.<br />
Si bien, le aplicamos estilos dónde le decimos el tipo de fuente a<br />
cargar en cada elemento de la página (Al encabezado H1 le queremos<br />
aplicar la fuente Annabelle, a éste párrafo la fuente Aerosol y al<br />
párrafo siguiente la fuente Blazed), si dichas fuentes no están<br />
instaladas en el cliente, obtendremos una salida inesperada.</p>
<p class="blazed">Este es otro párrafo que queremos que se escriba usando
la fuente Blazed.</p>
</body></html>
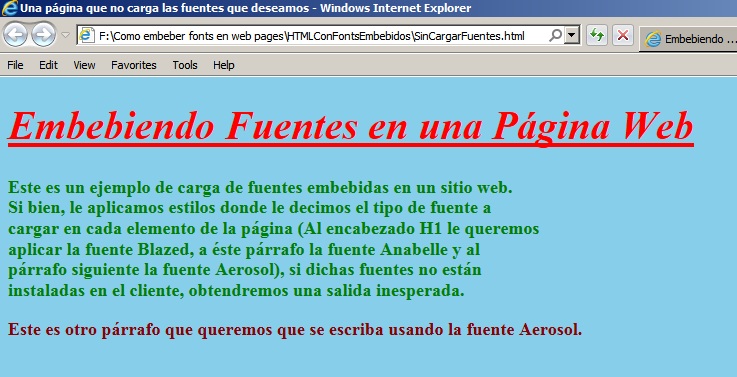
Si cargamos dicha página, no tendremos el efecto deseado, a menos que las fuentes, estén instaladas en el sistema operativo donde corremos nuestro explorador, como vemos en la figura 1.
 |
Figura 1 - Al no estar las fuentes instaladas en el cliente, la página no se muestra con las
fuentes deseadas. |
La solución: Usar la regla de CSS 3 @font-face
Esta regla, si bien no es una novedad de CSS 3, porque ya existía en la especificación CSS 2, era inútil hasta el advenimiento de CSS 3, ya que su implementación en CSS2 utilizaba unicamente el formato Embedded Open Type (.eot), que sólo era reconocido por Internet Explorer y los demás browsers decidieron no utilizar ese formato.
La novedad de CSS3 es que ahora la regla @font-face permite la utilización de las fuentes True Type (.ttf) que es el tipo de fuentes estandar, en todos los navegadores, excepto en Internet Explorer, que sigue utilizando el formato eot.
Entonces tomemos el código HTML anterior y hagámosle los cambios para utilizar la regla @font-face:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Una página que no carga las fuentes que deseamos</title>
<style>
body {
background-color: SkyBlue;
}
h1 {
font-family:Blazed;
font-size: 40px;
color: red;
font-style: italic;
text-decoration: underline;
}
p {
font-weight:bold;
font-family: Annabelle;
font-size: 28px;
color: green;
}
p.blazed{
font-family: Aerosol ;
color: DarkRed ;
}
@font-face {
font-family: Blazed;
src: url('Blazed.ttf'),
}
@font-face {
font-family: Annabelle;
src: url('Annabelle.ttf'),
}
@font-face {
font-family: Aerosol;
src: url('Aerosol.ttf'),
} }
</style>
</head>
<body>
<h1>Embebiendo Fuentes en una Página Web</h1>
<p>Este es un ejemplo de carga de fuentes embebidas en un sitio web. <br />
Con la utilización de la regla de CSS 3 @font-face, vemos que
esta página se muestra como deseamos en todos los navegadores,
excepto en Internet Explorer 9.</p>
<p class="blazed">Este es otro párrafo que queremos que se escriba usando
la fuente Aerosol.</p>
</body>
</html>
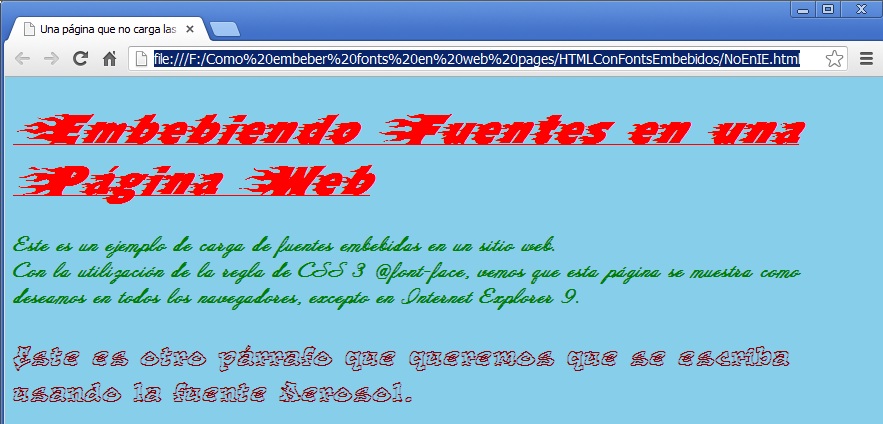
Copiando las 3 fuentes en el directorio donde tenemos el archivo html anterior, comprobaremos que al cargar dicha página en cualquier browser diferente a Internet Explorer, funciona correctamente, como se ve en la figura 2:
 |
Figura 2 - Usando @font-face todos los navegadores, excepto Internet Explorer, cargarán
debidamente la página. |
¿Y como hacemos para que también funcione en Internet Explorer 9 y superior?
Las versiones anteriores a IE 9 no soportan @font-face, pero desde la versión 9, si soporta esta regla, solo que hay que agregar a nuestro estilo, una linea que permita cargar la fuente correcta.
Como decíamos anteriormente, IE no soporta cargar las fuentes ttf, pero si soporta las fuentes eot. Por lo tanto, solo tendremos que convertir las 3 fuentes ttf a eot. Para ello usaremos un covertidor en línea, llamado kirsle.net. Una vez que la página convierte cada fuente y la bajamos a la carpeta de nuestro sitio, tendremos que agregar una línea a nuestros estilos que aplican la regla @font-face:
@font-face {
font-family: Blazed;
src: url('Blazed.ttf'),
url('Blazed.eot');
}
@font-face {
font-family: Annabelle;
src: url('Annabelle.ttf'),
url('Annabelle.eot');
}
@font-face {
font-family: Aerosol;
src: url('Aerosol.ttf'),
url('Aerosol.eot');
}
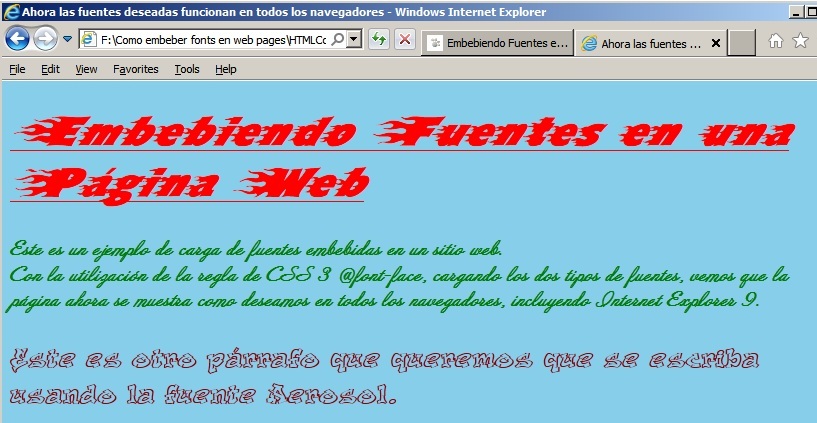
Cambiando los textos y el titulo para uno adecuado, la salida ahora en Internet Explorer 9 será la que se muestra en la figura 3:
 |
|
Figura 3 - Ahora la página también se carga correctamente en Internet Explorer. |
Puede bajar las fuentes haciendo click en el primer link al comienzo de nuestro artículo o bien
aquí.
También puede ver un ejemplo en línea, haciiendo click en el segundo enlace al principio de la página o bien
aquí.
¿Y que sucede con los navegadores de dispositivos móbiles?
Hoy en día cada vez más gente utiliza smartphones para consultar data desde internet. La pregunta es entonces... ¿funcionará la regla @font-faces para estos dispositivos?
La respuesta es ¡Sí!. Solo tendremos que convertir nuestras fuentes ttf al formato svg, que es el que reconocen los navegadores móbiles. Para la conversión debemos instalar el programa que se llama batik. Para que este programa funcione, debemos tener previamente instalado el JRE 1.4 o posterior.
Una vez instalado, ubicamos la fuente ttf en la carpeta raíz del batik, abrimos una ventana de comando y escribimos:
C:\>cd C:\Program Files\batik-1.7
C:\Program Files\batik-1.7>"C:\Program Files\Java\jre7\bin\java" -jar
batik-ttf2svg.jar Aerosol.ttf -id Aerosol -o Aerosol.svg
Repetimos lo mismo para todas las fuentes y finalmente tendremos en la carpeta raíz del batik, las fuentes en formato svg. Las copiamos en el directorio de nuestra página web y finalmente modificamos las reglas @font-face, para que carguen este tipo de fuentes:
@font-face {
font-family: Blazed;
src: url('Blazed.ttf'),
url('Blazed.eot'),
url('Blazed.svg');
}
@font-face {
font-family: Annabelle;
src: url('Annabelle.ttf'),
url('Annabelle.eot'),
url('Annabelle.svg');
}
@font-face {
font-family: Aerosol;
src: url('Aerosol.ttf'),
url('Aerosol.eot'),
url('Aerosol.svg');
}
Si quiere utilizar otras fuentes, un buen sitio para, buscar, ver, analizar los caracteres que presentan las fuentes y bajarlas es
Font River.
Otro sitio para bajar fuentes es
Font Zone.
Bajar las fuentes usadas en este artículo
Ver la página final de nuestro ejemplo en línea