El objetivo de este artículo es crear una primera aplicación con JSF utilizando los tags para JSP y un ManagedBean y entender la configuracion básica del archivo faces-config.xml.
Vamos a realizar lo siguiente: Tendremos una pagina principal (index.jsp) que tendrá un enlace a otra (entrada.jsp) con un formulario para poner nuestro nombre. Al pulsar el botón del formulario, se validara si el campo no esta vacío y si el numero de caracteres esta en cierto rango (de 2 a 15). Si la entrada es correcta, se mostrará un mensaje de bienvenida con el nombre ingresado, si hay un error se recarga la pagina con el formulario y se muestra un mensaje especificando el tipo de error.
Para los ejemplos que realizaremos en este apartado utilizaremos NetBeans que se puede bajar desde la página de downloads de NetBeans. Para seguir estos ejemplos debemos bajar la version All de 261 Mb.
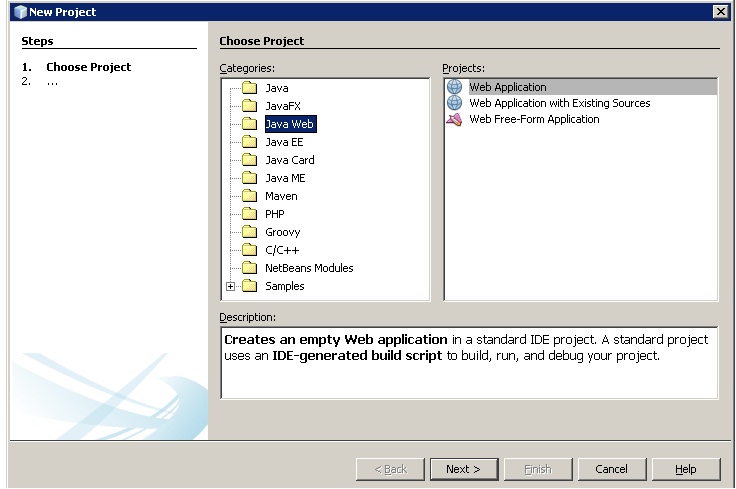
Una vez instalado el NetBeans,lo abrimos y creamos un nuevo proyecto: File -> New Project Categories -> Web -> Web Application. Aparecerá la ventana New Project, como se ve en la Figura 1:
 |
|
Figura 1 - Creando un nuevo proyecto web con Java NetBeans |
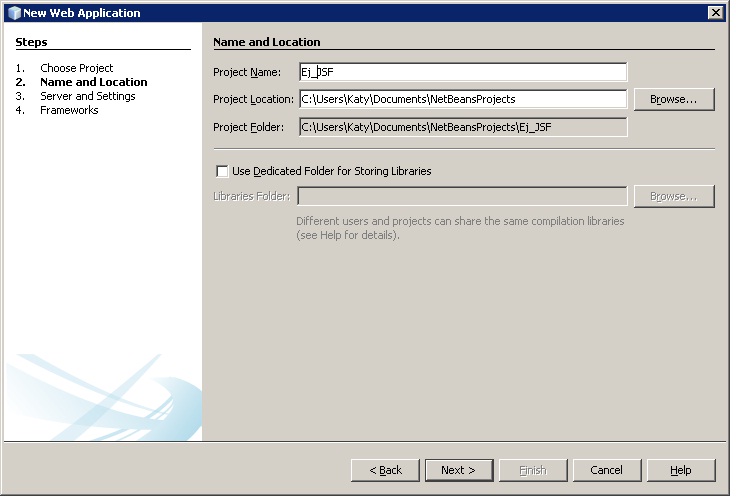
Luego pulsamos el botón Next y esto nos llevará a la siguiente ventana, donde elegimos un nombre para nuestra aplicación: "Ej_JSF". Dejamos como ubicación, la que viene por defecto
 |
|
Figura 2 - En esta ventana elegimos el nombre y la ubicación de nuestro proyecto |
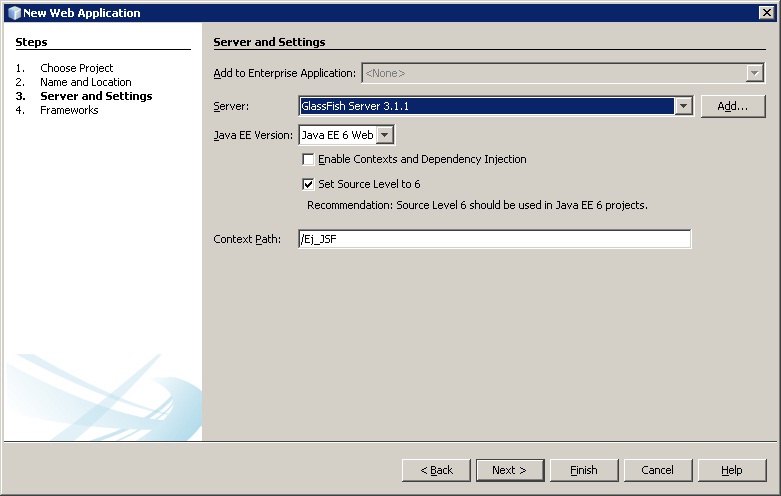
Pulsamos Next y en la nueva ventana podremos elegir el Web Server a usar (en nuestro caso usaremos Glash Fish 3.1.1,como se ve en la Figura 3:
 |
|
Figura 3 - Seleccionamos Glash Fish 3.1.1 como nuestro web server |
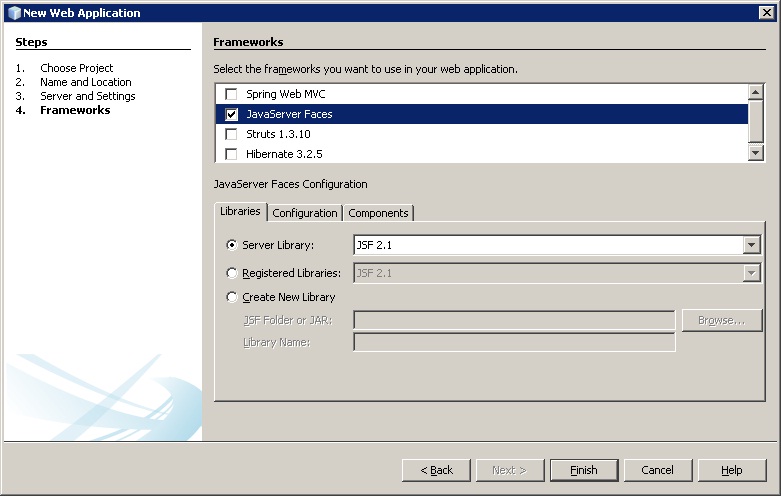
Pulsando nuevamente Next, llegamos a la ventana final, donde elegimos JavaServer Faces como el framework a usar en nuestra aplicación Web:
 |
|
Figura 4 - Aquí es donde establecemos que nuestra aplicación use JavaServer Faces |
Haciendo click en Finish, NetBeans genera el proyecto y esta es la ventana que se genera luego de unos segundos:
 |
|
Figura 5 - Nuestra aplicacion JSF creada |
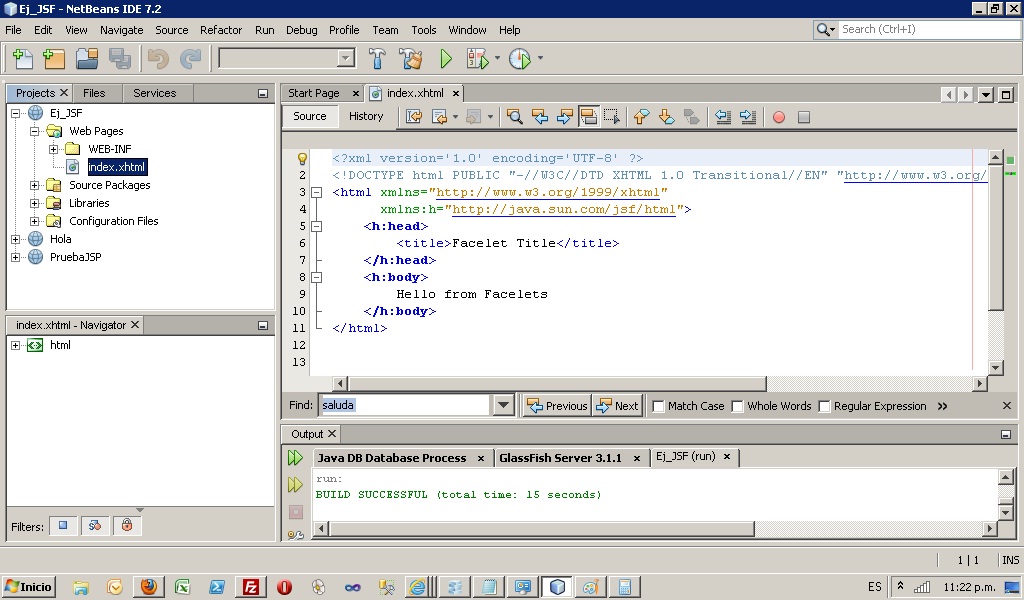
Como se aprecia en la figura 5, la página inicial que se muestra cargada en el editor, es la página index.xhtml. Le editamos el titulo en la sección head a "Bienvenidos a JSF" y cambiamos el texto "Hello from Facelets" reemplazándolo por los siguientes tags dentro del body:
<h2>Bienvenidos a JSF</h2>
<a href="./faces/entrada.xhtml">Dar tu nombre</a>
Eso hará que cuando corramos la aplicación, simplemente pulsando F6, obtengamos la siguiente salida:
 |
|
Figura 6 - Página index.xhtml |
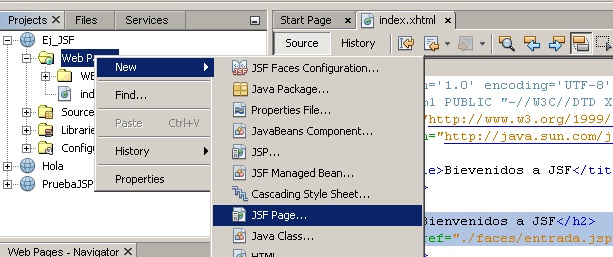
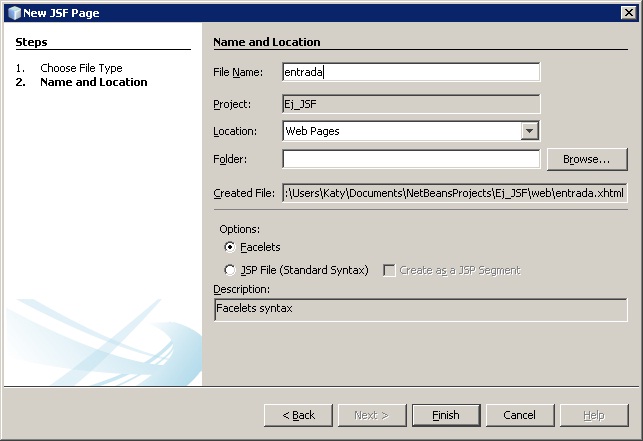
Ahora creamos una nueva Página JFC y le ponemos de nombre entrada.xhtm, haciendo click con el botón derecho del mouse en la carpeta Web pages, como se ve en las figuras 7 y 8:
 |
|
Figura 7 - Creamos una nueva página JSF, haciendo click en el botón derecho del mouse sobre la carpeta WebPages |
 |
|
Figura 8 - Ponemos el nombre de la nueva página y dejamos las otras opciones por defecto, |
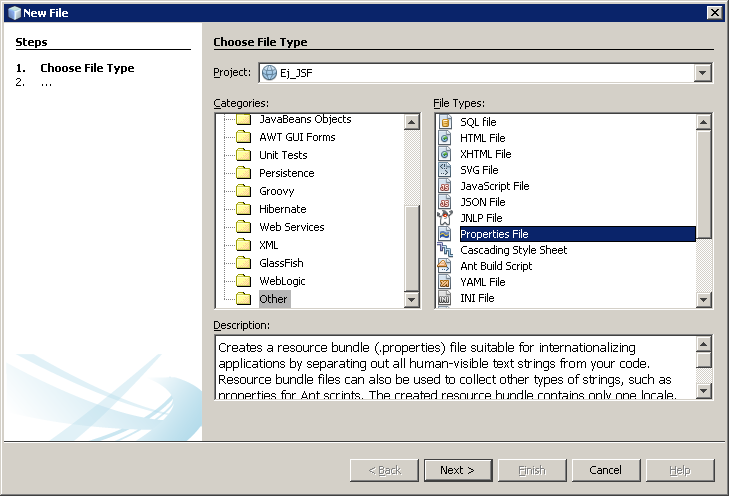
Creamos el archivo que contendrá los mensajes utilizados en las JSP:
File -> New File
Categories -> Other
File Types -> Properties File
 |
|
Figura 9 - Creamos un archivo de recursos |
 |
|
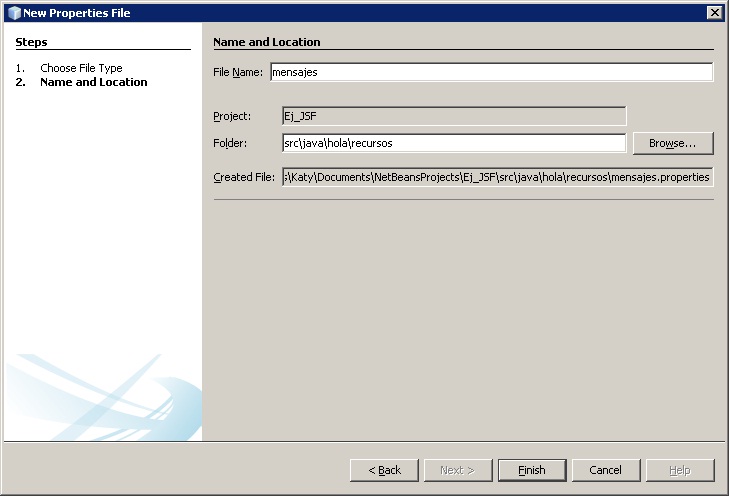
Figura 10 - Lo nombramos mensaje y lo colocamos en el path src\java\hola\resources |
Editamos el archivo mensajes.properties de la siguiente manera:
#lista de mensajes utilizados en las JSP
cabezal=Tutorial JSF
dar_nombre=Por favor escriba su nombre:
saludo1=Bienvenido
saludo2= a JSF
boton=Saludarte
signo1=¡
signo2=!
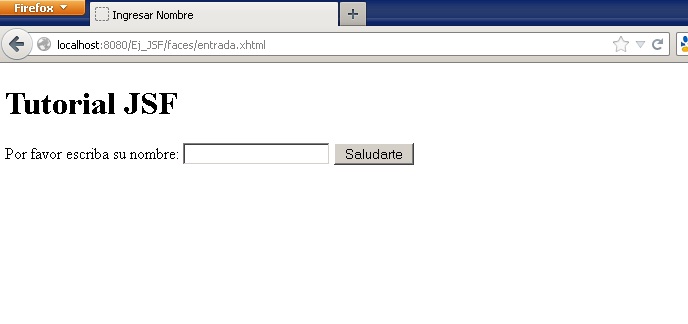
Ahora, al ejecutar la aplicación y al apretar el link "Dar tu nombre" en la pagina inicial, vemos la siguiente página, como se ve en la figura 11:
 |
|
Figura 11 - La página entrada,preparada para que ingrese su nombre |
Editamos este archivo para que contenga el siguiente código:
<?xml version='1.0' encoding='UTF-8' ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core">
<f:loadBundle basename="hola.recursos.mensajes" var="msj"/>
<h:head>
<title>Bienvenido</title>
</h:head>
<h:body>
<f:view>
<h1>
<!--pintamos textos-->
<h:outputText value="#{msj.signo1}" />
<h:outputText value="#{msj.saludo1}" />
<!-- se recupera el valor nombre del Bean personaBean-->
<h:outputText value="#{personaBean.nombre}" />
<h:outputText value="#{msj.saludo2}" />
<h:outputText value="#{msj.signo2}" />
</h1>
</f:view>
</h:body>
</html>
Ahora creamos el managedBean PersonaBean:
File -> New File ... <br/>
Categories -> JavaBeans Objects<br/>
Object File Types -> JavaBeans Component
package hola;
public class PersonaBean {
private String nombre;
public String getNombre() {
return nombre;
}
public void setNombre(String nombre) {
this.nombre = nombre;
}
}
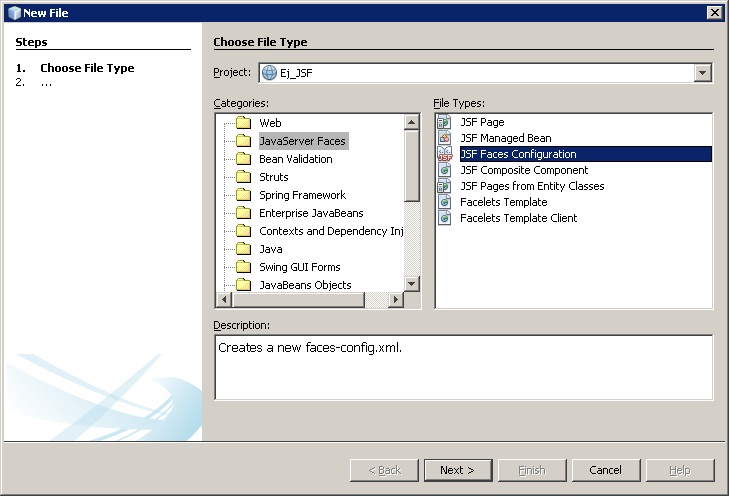
Ahora creamos el archivo faces-config.xml,para esto seleccionamos
File->New File...
JavaServer Faces-> JSF Faces Configuration
tal como vemos en la siguientes figuras:
 |
|
Figura 12 - Creamos el archivo faces-config.xml |
 |
|
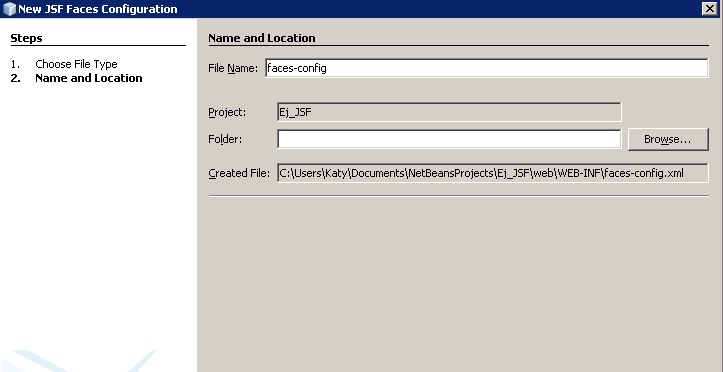
Figura 13 - Nombramos el archivo como faces-config |
Editamos el archivo, agregándole lo siguiente:
<navigation-rule>
<from-view-id>/entrada.xhtml</from-view-id>
<navigation-case>
<from-outcome>saluda</from-outcome>
<to-view-id>/hola.xhtml</to-view-id>
</navigation-case>
</navigation-rule>
<managed-bean>
<managed-bean-name>PersonaBean</managed-bean-name>
<managed-bean-class>hola.PersonaBean</managed-bean-class>
<managed-bean-scope>request</managed-bean-scope>
</managed-bean>
Si hicimos todo bien, al correr el programa obtendremos la salida que vemso el las figuras 14 a 16
 |
|
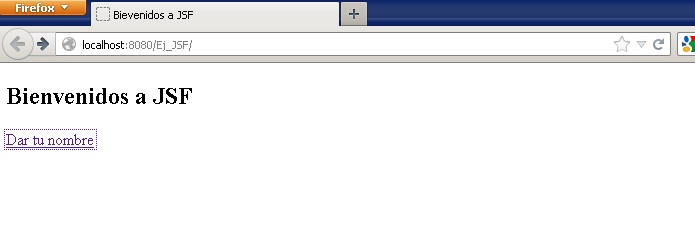
Figura 14 - Página inicial de nuestra aplicación JSF |
 |
|
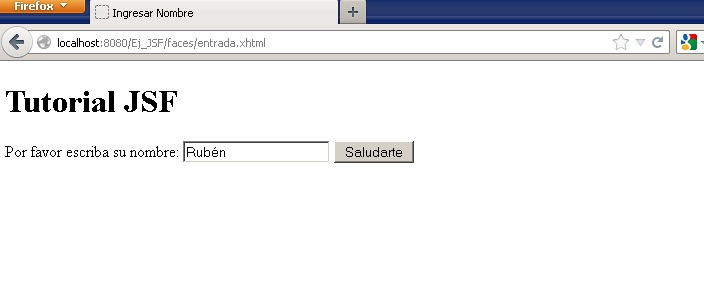
Figura 15 - Al ingresar un nombre en la caja de texto y pulsar el botón.... |
 |
|
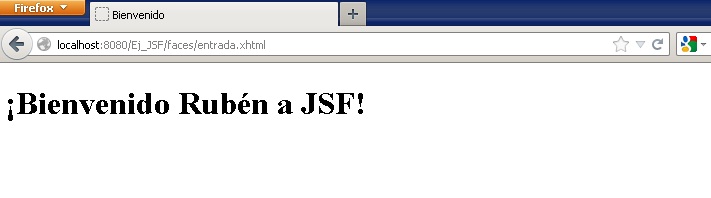
Figura 16 - Hemos logrado pasar el nombre usando un managedBean y JSF |