Hagamos nuestro primer ejemplo, para ello construyamos una simple página html con el siguiente código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Primer ejemplo de KnockoutJS</title>
<script src="knockout-2.2.1.js"></script>
</head>
<body>
Nombre:
<input data-bind="value: nombre" type="text" />
Primer apellido
<input data-bind="value: apellido" type="text" />
<hr>
Su nombre completo es <span data-bind="text: nombreCompleto" />
<script>
function ViewModel() {
var self = this;
self.nombre = "Rubén";
self.apellido = "Spagnuolo";
self.nombreCompleto = ko.computed(function () {
return self.nombre + ' ' + self.apellido;
});
}
// Activamos knockout.js
ko.applyBindings(new ViewModel());
</script>
</body>
</html>
Si bien este es un ejemplo muy sencillo, podemos ver ya la estructura de una página hecha con KnockoutJS: Vemos que nuestros elementos html tienen el atributo data-bind. En el caso de los dos input type=text usamos el binding value y en el caso del span usamos el binding text
El binding value enlaza el atributo value del elemento del DOM (en nuestro caso, los dos input type=text) con una propiedad en nuestro view model. Esto es tipicamente usados con elementos como <input type="text" />, <select> y <textarea>
El binding text causa que el elemento DOM asociado muestre el valor del texto de su parámetro. Típicamente esto es útil con elementos como <span> o <em> que tradicionalmente muestran texto, pero puede usarse con cualquier otro elemento.
Vemos que hacemos una referencia al script knockout.js que tenemos que bajar del sitio web con el código:
<script src="knockout-2.2.1.js"></script>
Luego, escribimos nuestro código knockout, dentro de otra etiqueta script, donde definimos primero nuestro ViewModel con tres propiedades:
-
nombre, asignándole el valor "Rubén"
-
apellido, asignándole el valor "Spagnuolo"
-
nombre completo que definimos como un computed observable o sea una función que depende de uno o más propiedades (en nuestro caso de las dos anteriores: nombre y apellido) y que se actualizan automáticamente cuando una de sus dependencias cambia.
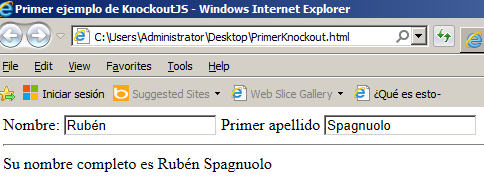
Como vemos en la figura 1, al correr la página obtenemos la salida esperada, es decir, en el span se escribe el nombre completo:
 |
|
Figura 1 - Salida de la pagina al ser vista con Internet Explorer |
Sin embargo, tal como está hecha nuestra primera página, si editamos el nombre y el apellido, veremos que el nombre completo no cambia.. y esto.. ¿ a qué se debe?: La respuesta es que en nuestro ViewModel hemos definido tanto a nombre como a apellido como una variable normal.. Para que se haga la magia del binding, debemos cambiar el código de nuestras dos propiedades para definirlos usando dos observables como sigue:
self.nombre = ko.observable("Rubén");
self.apellido = ko.observable("Spagnuolo");
y el código de nuestra propiedad nombre completo como sigue:
self.nombreCompleto = ko.computed(function () {
return self.nombre() + ' ' + self.apellido;
});
Un observable es un tipo especial de objeto JavaScript que puede notificara los suscriptores acerca de los cambios, y puede automáticamente detectar dependencias.
Como se ve, cuando hacemos referencia a una propiedad observable la debemos llamar como a una funcion, es decir con los paréntesis: self.nombre()
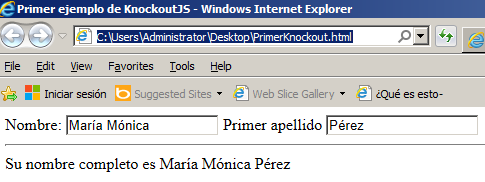
Ahora al cambiar los valores de los dos input text, y perder el foco, vemos que el texto del span cambia de acuerdo con los cambios, como se ve en la figura 2:
 |
|
Figura 2 - Al cambiar el nombre y/o el apellido, y perder el foco, el texto del span cambia. |
Activando KnockoutJS: como vemos en el código de nuestro script, al finalizar el mismo, debemos activar KnockoutJS para que se produczca el binding con nuestro ViewModel. Esto lo hacemos con el código siguiente:
ko.applyBindings(new ViewModel());