Bajar el código fuente del ejemplo hecho en el artículo
Esta es una aplicación sencilla que demuestra el uso de este lenguaje, desarrollado por Microsoft.
Para hacerla necesitaremos:
-
Bajar TypeScript for Visual Studio 2012
-
Agregar el complemento Web Essentials 2012, al Visual Studio 2012:
-
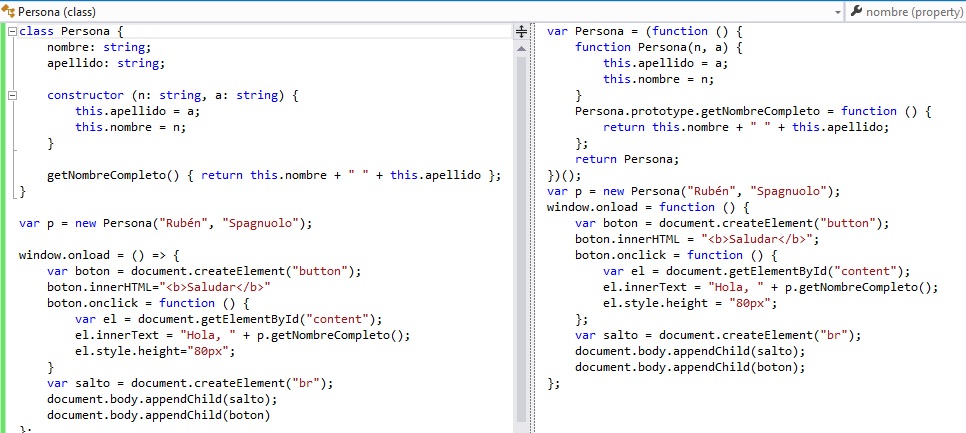
Este complemento, agregará muchas características muy útiles a los desarrolladores Web que utilicen Visual Studio 2012 en general y en particular, a los que utilicen TypeScript, les permitirá, al grabar un archivo TypeScript (.ts) que se esté editando en Visual Studio, compilarlo automáticamente en un archivo JavaScript y generar una vista anticipada del mismo, mostrándolo a la derecha de la ventana de edición, como muestra la figura 1:
 |
Figura 1 - Web Essentials 2012 lo compila automáticamente y muestra el archivo
javascript generado. |
Como vemos en la figura 1, a la izquierda tenemos el código del archivo .ts que estamos creando y al grabarlo automáticamente mostrará a la derecha archivo JavaScript equivalente al mismo.
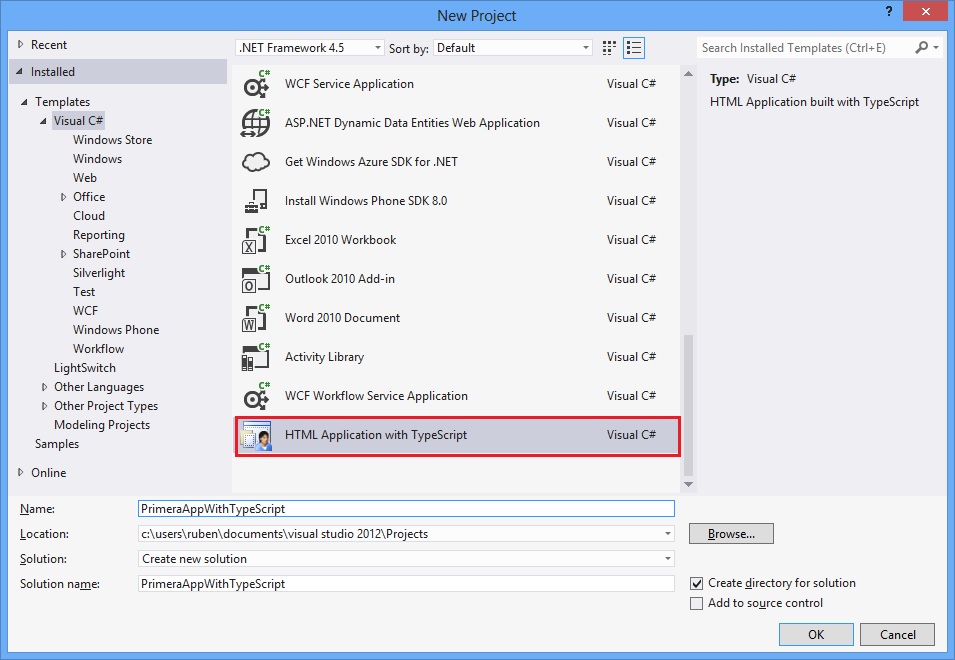
Una vez instalados los dos prerequisitos mencionados anteriormente, podemos comenzar abriendo el Visual Studio 2012 y creando una nueva aplicación del tipo HTML Application with TypeScript, llamándola PrimeraAppWith_TypeScript, como vemos en la figura 2:
 |
Figura 2 - Al instalar TypeScript para Visual Studio 2012, se agrega una nueva
plantilla para crear un nuevo tipo de proyectos. |
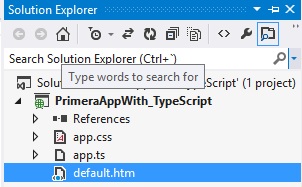
Visual Studio generará un nuevo proyecto, con tres archivos principales en él: app.css (el archivo de estilos a aplicar en nuestro proyecto), app.ts (el archivo typescript que vamos a crear) y un archivo default.htm (la página que usará el JavaScript que se generará a partir de nuestro archivo typescript), como se ve en la figura 3:
 |
Figura 3 - Visual Studio genera un nuevo proyecto del tipo HTML Application
with TypeScript, con 3 archivos en él. |
Si bien el archivo ts ya tiene código de ejemplo nosotros lo borraremos y escribiremos nuestro primer archivo ts desde cero. Vamos a escribir lo siguiente en el editor del archivo ts:
/// <reference path="jquery.d.ts">
class Persona {
nombre: string;
apellido: string;
edad: number;
constructor (n: string, a: string, e: number) {
this.nombre = n;
this.apellido = a;
this.edad = e;
}
Suma(n1:number, n2:number) {
return n1 + n2;
};
}
window.onload = () => {
var miPersona = new Persona("José", "Pérez", 35);
var txtBox = document.createElement('input');
txtBox.style.width = "250px";
txtBox.style.backgroundColor = "pink";
txtBox.style.color = "black";
txtBox.id = "text1";
document.body.appendChild(txtBox);
$("#text1").val(miPersona.nombre + " " +
miPersona.apellido + " tiene " + miPersona.edad +
" años.");
var salto = document.createElement("br");
document.body.appendChild(salto);
var resultado = document.createElement("text");
resultado.innerHTML = "La suma de 23 y 6 es <b>" +
miPersona.Suma(23, 6) + " </b>";
document.body.appendChild(resultado);
};
Este método genera el siguiente código JavaScript al ser compilado por el compilador TypeScript:
var Persona = (function () {
function Persona(n, a, e) {
this.nombre = n;
this.apellido = a;
this.edad = e;
}
Persona.prototype.Suma = function (n1, n2) {
return n1 + n2;
};
return Persona;
})();
window.onload = function () {
var miPersona = new Persona("José", "Pérez", 35);
var txtBox = document.createElement('input');
txtBox.style.width = "250px";
txtBox.style.backgroundColor = "pink";
txtBox.style.color = "black";
txtBox.id = "text1";
document.body.appendChild(txtBox);
$("#text1").val(miPersona.nombre + " " + miPersona.apellido + " tiene " +
miPersona.edad + " años.");
var salto = document.createElement("br");
document.body.appendChild(salto);
var resultado = document.createElement("text");
resultado.innerHTML = "La suma de 23 y 6 es <b>" + miPersona.Suma(23, 6) + " </b>";
document.body.appendChild(resultado);
};
Hacemos algunos pequeños cambios al código del archivo htm, como se ve a continuación:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Mi Primera aplicación hecha con TypeScript</title>
<link rel="stylesheet" href="app.css" type="text/css" />
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script src="app.js"></script>
</head>
<body>
<h1>Mi Primera aplicación hecha con TypeScript</h1>
<div id="content"/>
</body>
</html>
Explicación del código TypeScript
Como vemos en el código del archivo ts, TypeScript agrega orientación a objetos full a javascript
El código comienza con la declaración:
/// <reference path="jquery.d.ts">
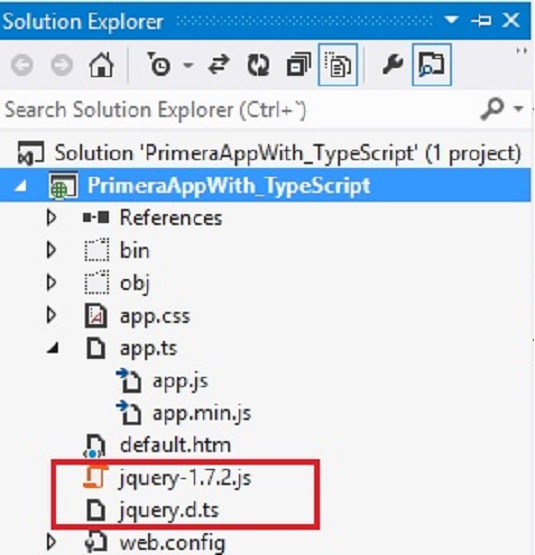
TypeScript importa otras clases que son requeridas, usando /// <reference path="*">, donde el * representa el nombre del archivo a importar. En nuestro caso usaremos jQuery, y por lo tanto necesitamos importar la definición de jQuery para TypeScript (jquery.d.ts). En el sitio github.com, podemos bajar dicho archivo y lo colocamos en el directorio principal de nuestra aplicación, juntamente con el archivo jQuery.js, que será usado por la página HTML, como vemos en la Figura 4:
 |
|
Figura 4 - Agregamos los archivos jquery.js y jquery.d.ts a nuestro proyecto. |
Con esta línea agregada, el archivo ts, podrá ser compilado ya que comprenderá los códigos jQuery que hayamos agregado en el mismo
Luego definimos una clase Persona con tres campos, nombre y apellido, ambos de tipo string y edad, numérico. Luego definimos el constructor de dicha clase, donde inicializamos los campos, con los valores pasados como parámetros. A los efectos de demostrar como definir un método en la clase, definimos el método Suma que recibe dos parámetros numéricos y devuelve la suma de los mismos.
Luego escribimos el código que se ejecutará al cargarse la ventana (en el evento onload del objetowindow. Observe que TypeScript utiliza una expresión lambda para definir el manejador de dicho evento. Dentro del mismo, primero creamos un objeto miPersona del tipo Persona llamando al constructor pasándole el nombre José, el apellido Pérez y el valor 35 como edad.
Es importante notar que hay ya dos versiones de TypeScript, la original (versión 0.8.0), salida el 1 de octubre de 2012 y la última al escribir este artículo (versión 0.8.1), salida el 15 de noviembre de 2012. La primera versión presentaba un mal manejo de los caracteres especiales tales como acentos, letra ñ, etc, ya que por ejemplo si compilamos nuestro archivo con la primera versión, el archivo JavaScript generado, definirá el nombre como Jos* y el apellido como P*rez. Esto ha sido arreglado en la nueva versión, por lo que para todos lo que no usamos nativamente el habla inglesa, por ser importante que se maneje bien el encoding, debemos bajar la versión 0.8.1.
Luego creamos una caja de texto (input type="text"), le definimos algunos estilos, como el ancho, el color de fondo, el color de la letra y el id, para finalmente agregar la caja de texto al body de nuestro documento, usando el método de JavaScript appendChild.
Lo que sigue es código jQuery y aquí vemos el por qué cuando definimos TypeScript, decimos que es un superconjunto de JavaScript: esto es porque todo código javascript, (jQuery es finalmente JavaScript), será reconocido por el compilador de TypeScript, que es JavaScript con el agregado de poderosas características de orientación de objetos.
Como vimos en el artículo Usando la propiedad innerText en Firefox, no podemos configurar la propiedad innerText del input text, ya que fallará en Firefox. Por ese motivo, usamos jQuery para que el código JavaScript sea interpretado por todos los navegadores.
Y finalmente luego de agregar un break, creamos un span,configuramos la propiedad innerHTML a una cadena que presenta la suma de dos números, haciendo un llamado al método Suma del objeto miPersona y lo agregamos al cuerpo del documento.
En el archivo app.css, definimos nuestros estilos, como el color de fondo y el tipo de letra usado por la página, los estilos usados por el encabezado de la misma, y le aplicamos el estilo itálico al span donde se escribirá el resultado de la suma de dos números.
Una vez hecha toda esta codificación, al ejecutar el proyecto, obtenemos la salida que se ve en la figura 5:
 |
|
Figura 5 - Salida de la aplicación al correr en Mozilla Firefox. |
Bajar el código fuente del ejemplo hecho en el artículo