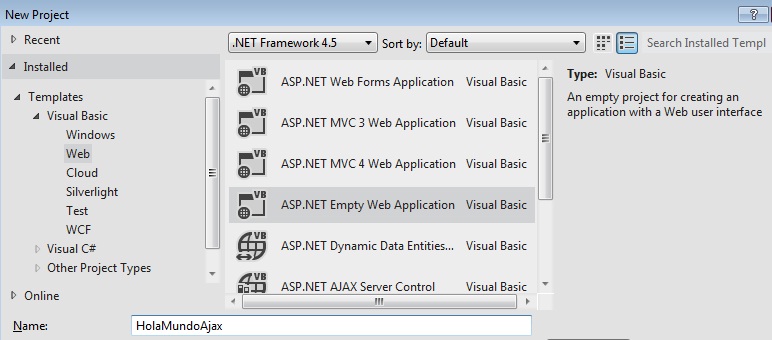
Como es usual, usaremos el conocido "Hola, Mundo! como nuestro primer ejemplo de una página Web con Ajax. Comenzaremos abriendo el Visual Studio 2012 Express RC for Web, y creando un nuevo proyecto, eligiendo la opción "ASP.NET Empty Web Application", como se ve en la figura 1:
 |
|
Figura 1 - Creando un nuevo Proyecto, eligiendo la plantilla ASP.NET Empty Web Application. |
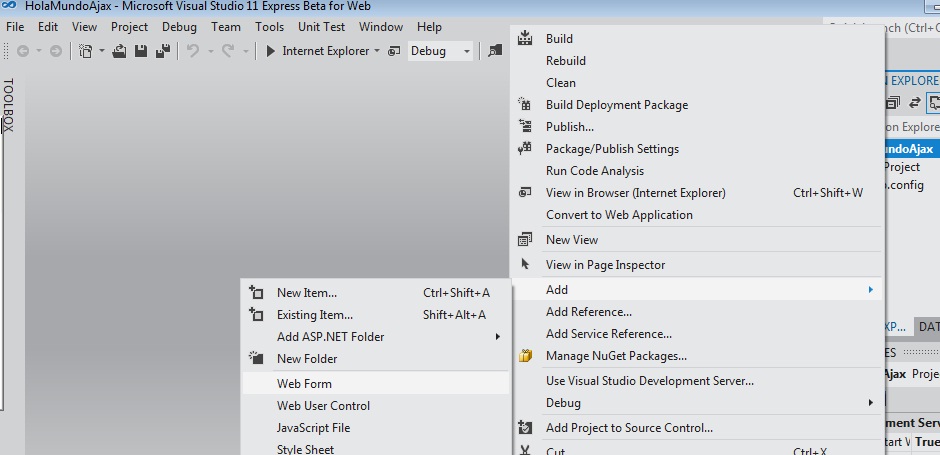
Como vemos en la figura 1, le damos el nombre HolaMundoAjax a nuestro nuevo proyecto. Luego, agregamos un nuevo Web Form al proyecto, como se observa en la figura 2:
 |
|
Figura 2 - Agregamos un nuevo Web Form a nuestro proyecto “HolaMundoAjax”. |
Cuando Visual Studio nos pide ingresar un nombre para el nuevo item, entramos default, como se ve en la figura 3:
 |
|
Figura 3 - Ingresamos el nombre default para el nuevo Web Form agregado. |
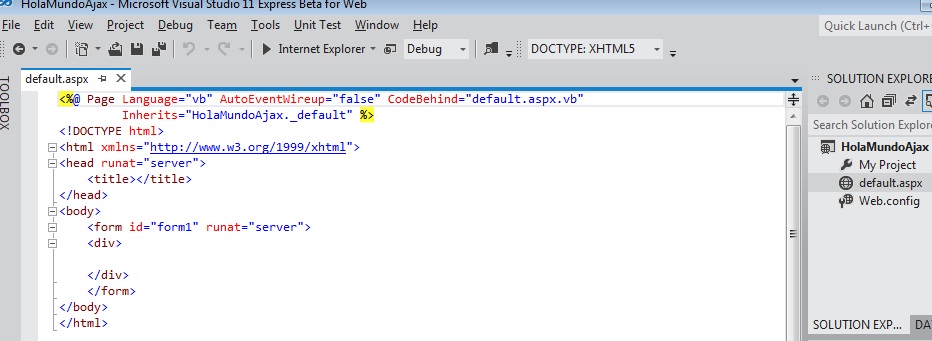
Visual Studio crea el nuevo Web Form y coloca el código HTML en el editor como se ve en la figura 4:
 |
|
Figura 4 - Listos para empezar a crear la UI del web form agregado. |
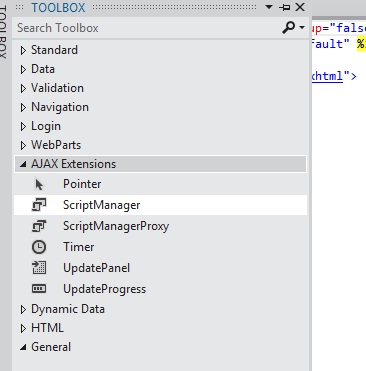
Usaremos dos nuevos controles: El control ScriptManager y el control UpdatePanel. Lo agregamos desde la caja de herramientas, del grupo “Ajax Extensions”, como vemos en la figura 5:
 |
|
Figura 5 - Agregamos dos controles que se encargan de toda la funcionalidad Ajax. |
El control ScriptManager asegura que los archivos ASP.NET AJAX requeridos son incluídos y que el soporte de AJAX es agregado, y tiene que ser incluìdo en cada página dónde desea usar la funcionalidad AJAX. Después del ScriptManager, agregamos el control más usado cuando trabajamos con AJAX, el control UpdatePanel. Este control le permite envolver elementos HTML que usted quisera permitir ser parcialmente actualizados, esto es, actualizados sin causar un verdadero “postback” al servidor.
En otro artículo estaré dando mas detalles del control UpdatePanel. Mas allá de estos dos controles, todo lo demas son controles estándards
Aqui vemos el código que queda al agregar todos los controles:
<form id="form1" runat="server">
<asp:ScriptManager ID="MainScriptManager" runat="server" />
<asp:UpdatePanel ID="pnlHelloWorld" runat="server">
<ContentTemplate>
<asp:Label runat="server" ID="lblHelloWorld"
Text="Haga click en el botón!" />
<br />
<br />
<asp:Button runat="server" ID="btnHelloWorld"
OnClick="btnHelloWorld_Click"
Text="Actualize el texto" />
</ContentTemplate>
</asp:UpdatePanel>
</form>
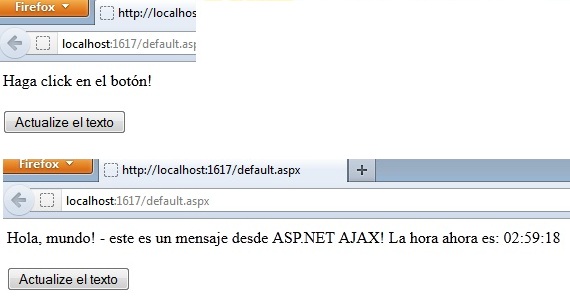
En la figura 6, vemos la corrida de este programa en Firefox
 |
|
Figura6 - Arriba: como se ve la página default.aspx al correrse el programa. Abajo: Al hacer click en el botón vemos que cambia el texto del label |
Si corre el programa verá que realmente el control label será actualizado con el texto que incluye nuesto saludo Hola Mundo! y la hora actual. Haga click en el botón repetidamente, y verá que el label devuelve la hora actual cada vez. Note la usencia del "pestañeo" de la página y el aviso que toda la página se está cargando en la barra de estado (todo es hecho sin actualizar nada más que el control label) Así, sin tener que lidiar con código JavaScript, hemos creado nuestra primera página que usa AJAX.
Pero...¿cómo es posible esto? Hay dos responsables: El control ScriptManager y el control UpdatePanel. Vea la nota arriba para una explicación de lo que hace cada uno de estos controles.
Si desea ver cómo esta página trabajaría sin AJAX, establezca el atributo enablepartialrendering del control ScriptManager a false así:
<asp:ScriptManager ID="MainScriptManager" runat="server"
enablepartialrendering="false" / >
Esto deshabilitará el uso del "rendering" parcial en la página, y le mostrará como trabajaría sin AJAX.
Pronto continuaremos presentando más artículos sobre el uso de AJAX en ASP.NET...
respag Panamá - © 2012