Bajar el código fuente del ejemplo hecho en el artículo
Puede suceder que el usuario que quiere ver su página, no tenga JavaScript habilitado en su navegador, lo que producirá que su código no se ejecute. Como desarrollador, usted debe tener siempre en cuenta el caso en que JavaScript no esté disponible en el cliente, ya sea por elección del usuario, debido a la accesibilidad, debido a una limitación del dispositivo, o por cualquier razón.
Su sitio debe trabajar sin JavaScript, proporcionando un medio para darle al usuario un mensaje de que JavaScript es necesario para el correcto funcionamiento de la aplicación y además dándole instrucciones para habilitarlo en los diferentes navegadores web.
Esto es lo que enseñaremos en este artículo: Cómo hacer para que una página detecte automáticamente el hecho que JavaScript esté deshabilitado y en tal caso presentar un mensaje al usuario advirtiéndole del hecho y dándole las instrucciones necesarias para habilitar el JavaScript.
Para eso, empezaremos abriendo el Visual Studio 2012 y creando un nuevo proyecto Web, tal como se ve en la Figura 1 del artículo "Su Primer Proyecto Web con JavaScript", sólo que esta vez elegiremos un nuevo nombre para la aplicación: "DetectaSiJavaScriptEstaHabilitado"
Como se ve en la Figura 3 del artículo mencionado (Su Primer Proyecto Web con JavaScript), aquí también agregamos al proyecto un nueva Página HTML, poniéndole en esta oportunidad el nombre detecta.html. Aquí editaremos el código de este archivo de manera tal que sea:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Detectando si javascript está habilitado</title>
</head>
<body>
<script type="text/javascript">
location.href = "scriptHabilitado.html";
</script>
<noscript>
<h1>Comprobando si javascript está habilitado</h1>
<div class="deshabilitado">
<img src="images/error.png" alt="Javascript deshabilitado" />
Javascript está deshabilitado en su navegador web.<br />
Por favor, para ver correctamente este sitio,<br />
<b><i>habilite javascript</i></b>.<br />
<br />
Para ver las instrucciones para habilitar javascript<br />
en su navegador, haga click
<a href="http://www.enable-javascript.com/es/"
target="_blank">aquí</a>.
</div>
</noscript>
</body>
</html>
Si observamos el código de arriba, vemos que en esta página HTML, simplemente en el body hemos agregado un elemento <script> donde, utilizando el objeto location, hacemos una redirección a otra página (scriptHabilitado.html) que enseguida crearemos.
Luego agregamos una etiqueta <noscript> que es la que se usa para escribir el mensaje que se presentará en caso de que el cliente, no tenga habilitado JavaScript. Como vemos en el código de arriba, dentro de esta etiqueta <noscript>, podemos agregar cualquier otra etiqueta que podemos agregar dentro del body (en nuestro caso agregamos un encabezado <h1>, un div al que le agregamos el atributo class, porque enseguida agregaremos estilos para que se vea mejor, una imagen y dentro del mensaje ponemos un link a una página donde damos las instrucciones para habilitar el JavaScript.
Acto seguido agregamos una nueva página HTML, repitiendo el paso que se observa en la Figura 1 del artículo anterior antes mencionado. Esta vez llamamos "scriptHabilitado.html" a la página y le agregamos el siguiente código:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Javascript está hablitado</title>
</head>
<body>
<h1>JavaScript está habilitado en su navegador web</h1>
<table>
<tr>
<td>
<div class="green">Si está leyendo este texto,
significa que su navegador<br />
<br />
<b><i>tiene habilitado javascript</i></b></div>
</td>
</tr>
</table>
</body>
</html>
Haciendo click con el botón derecho sobre el archivo detecta.html, seleccionamos la opción "Set as Start Page" y luego, corremos la aplicación en un navegador que tenga JavaScript habilitado, veremos esta salida:
 |
Figura 1 - Salida de nuestra aplicación en caso que se corra en un cliente con
JavaScript habilitado |
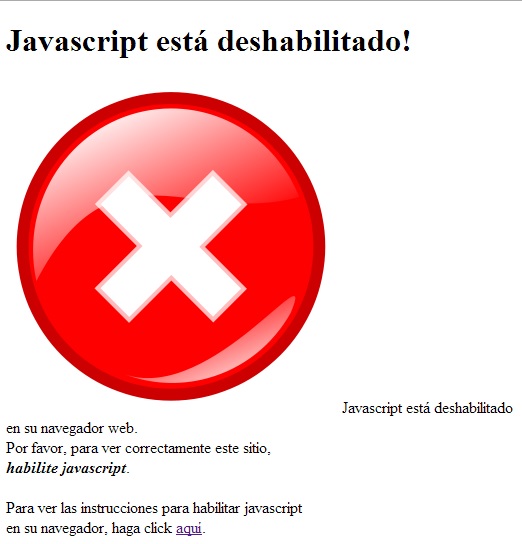
En cambio, si corremos la aplicación nuevamente, pero antes cambiamos el setting del navegador por defecto que esté usando Visual Studio 2012, para deshabilitar el JavaScript, veremos la salida que se observa en la Figura 2:
 |
Figura 2 - Salida de nuestra aplicación en caso que se corra en un cliente con
JavaScript deshabilitado |
Si no sabe como cambiar la configuración de los diferentes navegadores, vaya a
esta dirección web
Esta dirección es la misma que podemos proveer en nuestro sitio, para explicarle a los usuarios como proceder para activar JavaScript, en caso que se encuentre deshabilitado
La importancia de los estilos
Si bien ya hemos mostrado como hacer para que nuestra aplicación reconozca si nuestro navegador por defecto tiene o no habilitado el JavaScript, vamos a mejorar la forma en que se muestran las dos páginas del ejemplo, a través del uso de CSS
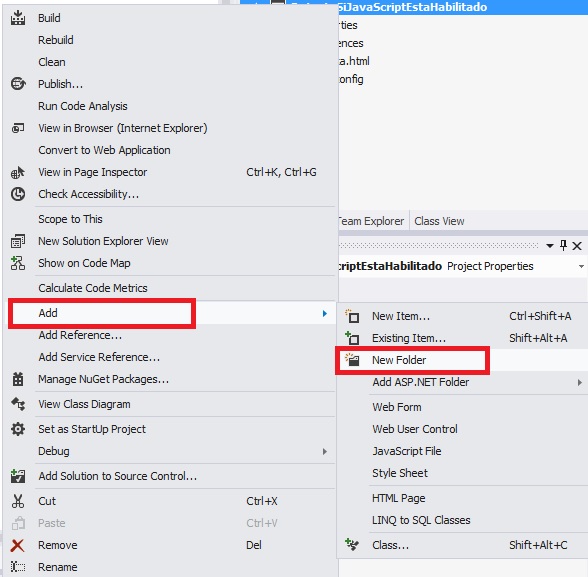
Para ello vamos a agregar una nueva carpeta a nuestro sitio, tal como se ve en la figura 3:
 |
Figura 3 - Agregamos un nuevo folder a nuestra aplicación y lo llamamos
styles |
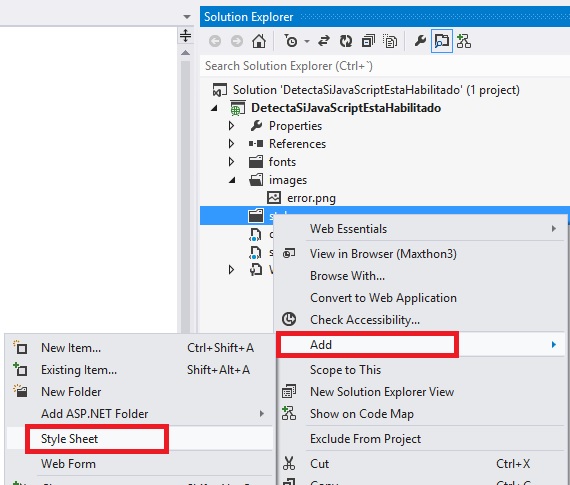
Dentro de este nuevo folder agregamos un nuevo archivo css, como se ve en al figura 4:
 |
Figura 4 - Agregamos un nuevo archivo css en el folder styles y lo llamamos
misEstilos.css |
Dentro de este nuevo archivo misEstilos.css ponemos el siguiente código css:
h1
{
font-family: 'Book Antiqua';
text-align: center;
background-color: salmon;
color: darkblue;
width: 100%;
}
img
{
width: 100px;
height: 100px;
float: left;
}
table
{
margin: 0 auto;
}
@font-face
{
font-family: cella;
src: url('../fonts/cella.ttf'),
url('../fonts/cella.eot');
}
.deshabilitado
{
padding-left: 20px;
padding-top: 60px;
background-color: Salmon;
-moz-box-shadow: 10px 10px black;
-webkit-box-shadow: 10px 10px black;
box-shadow: 10px 10px black;
width: 480px;
height: 250px;
position: absolute;
top: 50%;
left: 50%;
margin-top: -125px;
margin-left: -240px;
font-family: cella;
font-size: 18px;
text-align: center;
}
div.green
{
background-color: LightGreen;
-moz-box-shadow: 10px 10px black;
-webkit-box-shadow: 10px 10px black;
box-shadow: 10px 10px black;
width: 480px;
height: 120px;
text-align: center;
padding-top: 20px;
font-family: cella;
font-size: 18px;
}
Ahora sólo nos queda hacer el enlace entre los archivos html y este css: Esto lo hacemos a través de la etiqueta "<link />", agregándola en el nodo <head>, debajo de la etiqueta<title>.
<link href="styles/misEstilos.css" rel="stylesheet" />
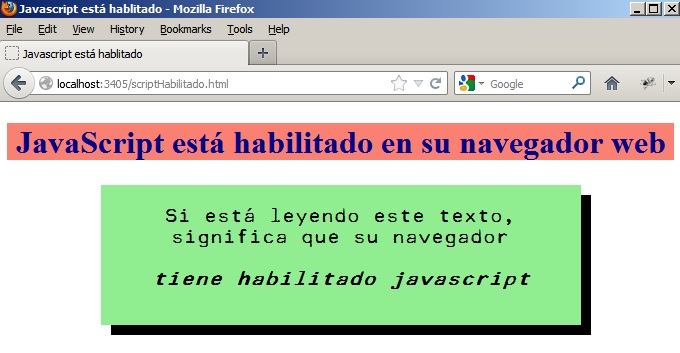
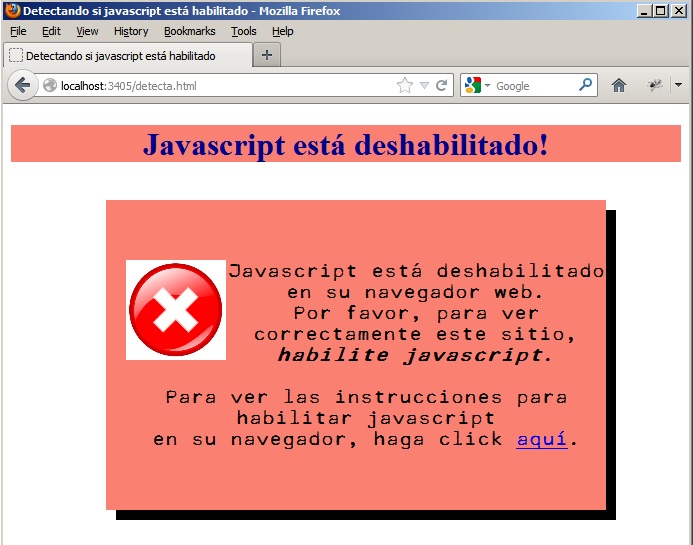
Ahora al correr la aplicación, obtendremos una salida mas vistosa, producto de la aplicación de los estilos declarados en el archivo misEstilos, como se ve en las Figuras 5 y 6:
 |
|
Figura 5 - Salida mejorada con estilos en caso que se corra en un cliente con JavaScript habilitado |
 |
|
Figura 6 - Salida mejorada con estilos en caso que se corra en un cliente con JavaScript deshabilitado |
Explicación de los estilos
Si observamos el código css del archivo misEstilos.css, vemos que le aplicamos un estilo al encabezado de ambas páginas, para que utilice la letra "Book Antiqua", escriba el texto con alineación al centro, con un color de fonde color salmón y color de letra azul oscuro, abarcando todo el ancho de la ventana.
Luego vemos el estilo aplicado a la imagen que aparece en el mensaje avisando que el javascript está deshabilitado. Como vemos en la figura 2, esa imagen es demasiado grande, por lo que le aplicamos un estilo con un ancho y alto de 100 pixeles, haciendo que la imagen flote a la izquierda del texto.
Con el estilo siguiente, hacemos que el mensaje que aparece si el JavaScript está habilitado, salga centrado. (Ver el artículo Cómo centrar una tabla en HTML)
Finalmente, establecemos los estilos de los mensajes que aparecen cuando JavaScript está habilitado y/o deshabilitado (en este caso, estableciendo el espacio a la izquierda y en la parte superior en que aparecerá el texto, el color de fondo, agregándole una sombra, estableciendo sus medidas, el tipo de letra, que por tratarse de una letra no común, utilizaremos la regla @font-face (Ver el artículo Embebiendo Fuentes en una Página Web), el tamaño de la letra y haciendo que el texto quede centrado dentro del cuadro)
Una aclaración sobre los estilos siguientes aplicados al div en donde se muestra el mensaje de JavaScript deshabilitado:
Observe detenidamente estos 5 estilos que no hemos mencionado anteriormente, aplicados al div con clase deshabilitado:
position: absolute;
top: 50%;
left: 50%;
margin-top: -125px;
margin-left: -240px;
Mediante estos 5 estilos, el efecto que logramos es ubicar el div con el mensaje justo al centro de la ventana. Estableciendo el valor izquierda y arriba al 50% podríamos pensar que logramos ese efecto, pero si lo hacemos veremos que utilizando eso, loq ue logramso es poner el vértice superior izquierdo del cuadro justo en el medio y no es lo que esperamos.
El truco está en colocarle el margen superior justo a la mitad de la altura y el margen izquierdo a la mitad del ancho.
Otro punto a notar, son los dos puntos colocados en las URL de la regla @font-face
url('../fonts/cella.ttf'),
url('../fonts/cella.eot');
Es importante comprender esto, porque en caso de no ponerlos, no da ningún mensaje de error, pero simplemente no carga la fuente deseada. Como el archivo css está ubicado en la carpeta styles, si no ponemos los puntos, la aplicación buscará las fuentes dentro de la carpeta fonts dentro de ese folder y por tal motivo al no encontrarlas no cargará nada. Para que las encuentre, le debemos decir que suba un nivel (logrado con los
..)
Bajar el código fuente del ejemplo hecho en el artículo